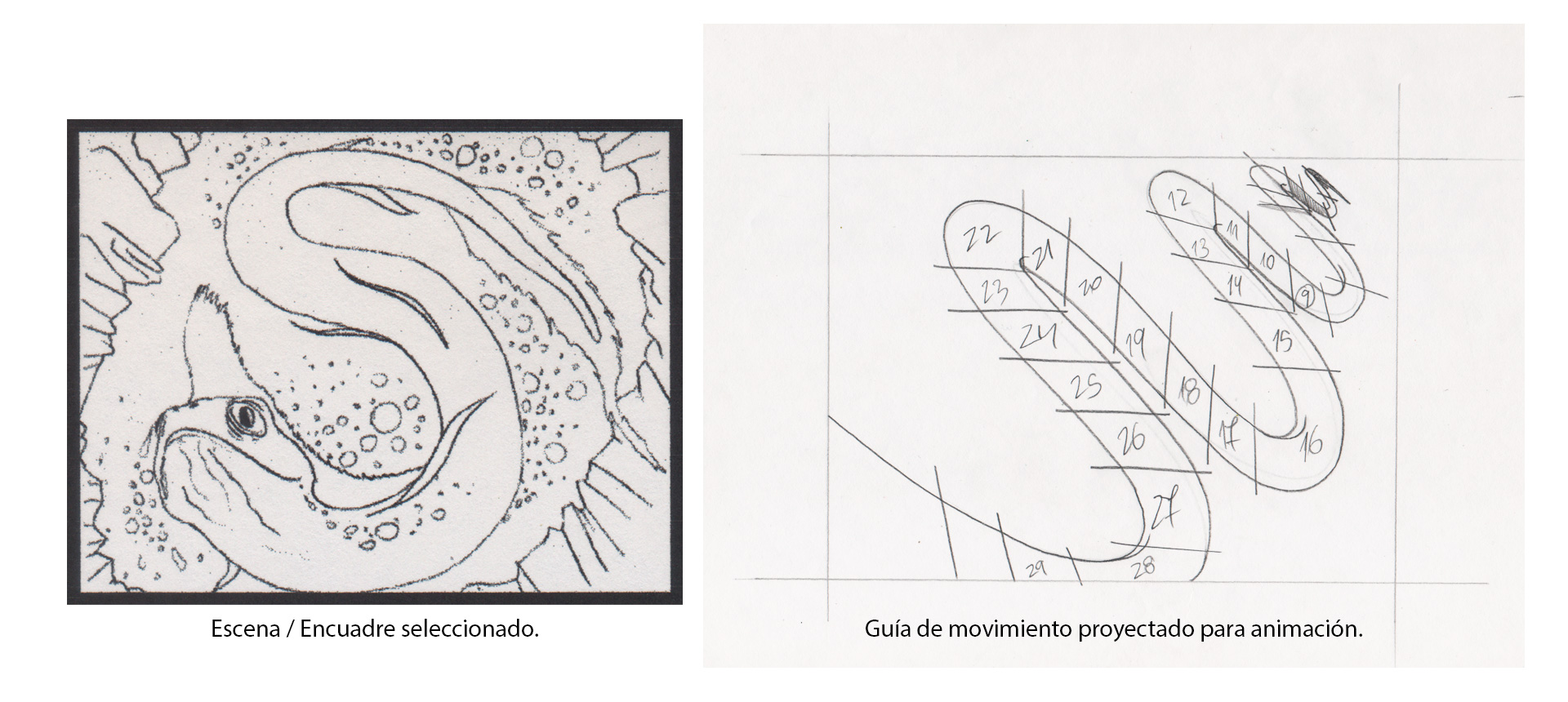
Para iniciar el proceso de creación de una secuencia de dibujos para animar, conocido como la técnica de animación fotograma por fotograma (dibujo x dibujo, cuadro a cuadro) debemos elegir la escena del storyboard correspondiente. Para ello, en este caso puntual, elegiremos aquella escena que posea una guía de movimiento clara del personaje.  Posteriormente analizaremos en video la secuencia natural de una serpiente marina al moverse en el agua. Este referente nos permitirá comprender la naturaleza de su desplazamiento y podremos acoplar el encuadre del storyboard seleccionado.
Posteriormente analizaremos en video la secuencia natural de una serpiente marina al moverse en el agua. Este referente nos permitirá comprender la naturaleza de su desplazamiento y podremos acoplar el encuadre del storyboard seleccionado.
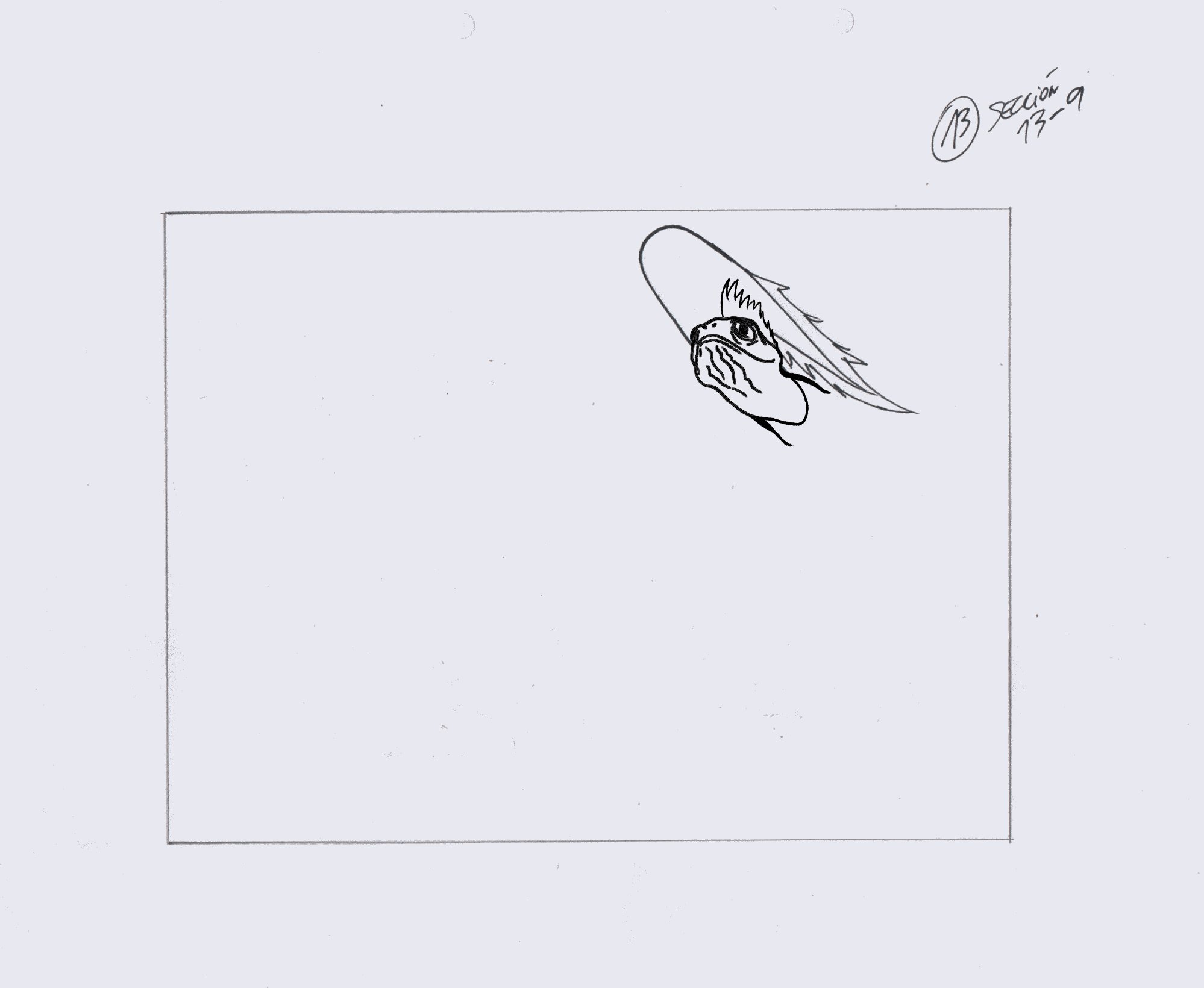
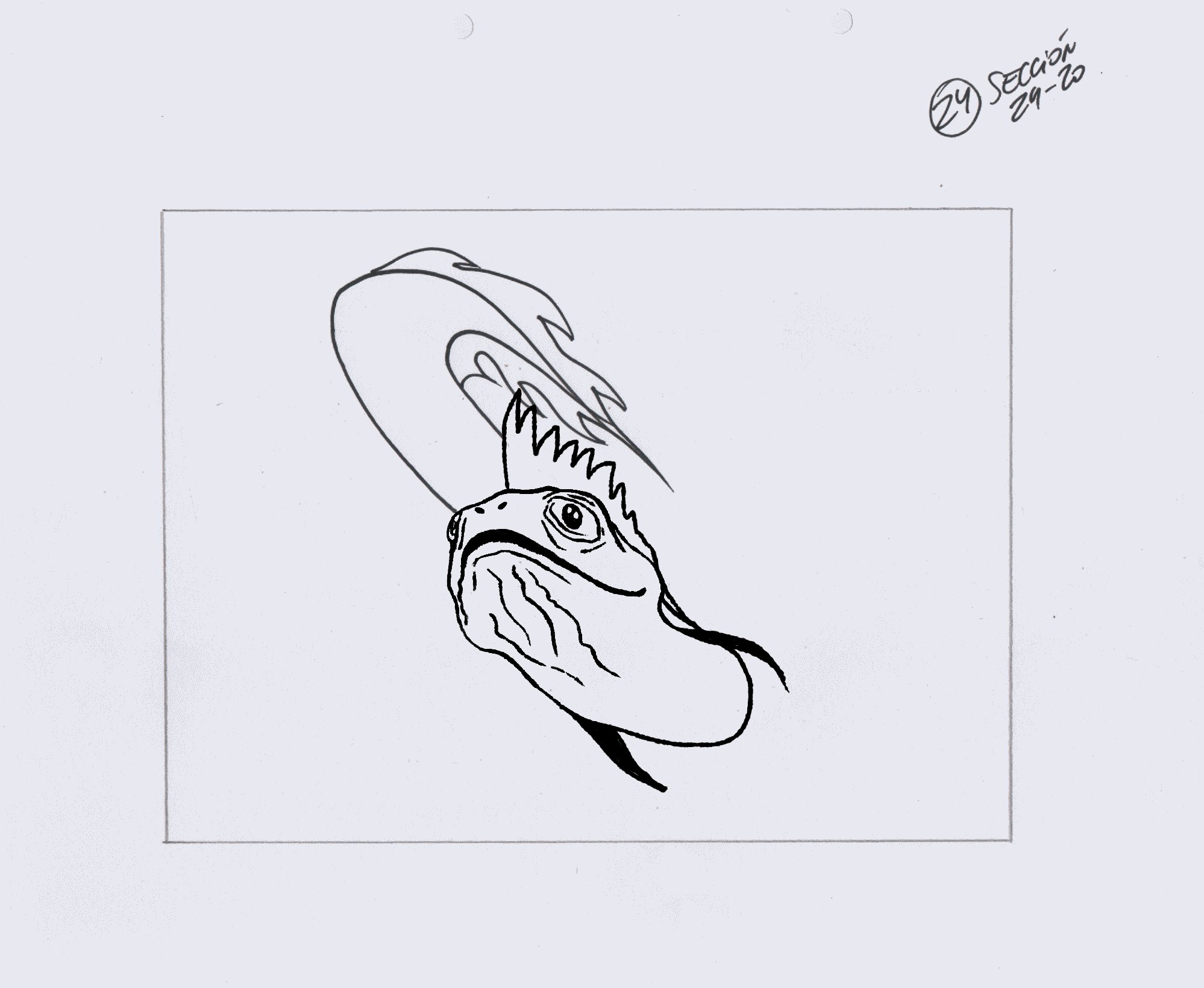
Con una idea clara se la secuencia a partir del estudio del referente en video, crearemos la guía de movimiento. Para ellos nos basaremos en el encuadre del storyboard elegido y dibujaremos la ruta base para el movimiento, que en esta ocasión cumplirá el desplazamiento de una serpiente marina. El movimiento nos muestra a la serpiente avanzando hacia la cámara. Lo que implica un movimiento en perspectiva creciente. Es necesario numerar los fotogramas en la esquina superior derecha para no perder el orden de estos.
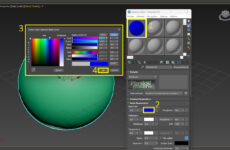
Con la guía de movimiento creada comenzaremos con la ilustración de cada parte de la animación seccionada en cada hoja para animar. Utilizaremos una mesa de luz portátil y sobre ella colocaremos la guía de movimiento del personaje, dándonos la base para dibujar cada sección en las hojas que formarán la secuencia cuadro a cuadro. Es recomendable generar el layout con delimitaciones en un marco proporcional con las medidas de 1920 x 1080 pixeles, idealmente y como mínimo de 20 x 15 cms.

Una vez completada la secuencia dibujada procederemos a revisar manualmente el despliegue de los fotogramas. Para ello ordenaremos los fotogramas de menor a mayor en numeración hacia arriba, quedando el fotograma 01 abajo y el último fotograma arriba. Aseguraremos bien el orden para que las hojas no sobresalgan del grupo y se generen saltos en la visualización manual. Agruparemos con un clip metálico reversible o con acoclip en la zona de perforación de cada hoja y ventilaremos las hojas soplando entre ellas. En el siguiente video podremos apreciar la forma en que se hace el test con la secuencia en papel de la animación.
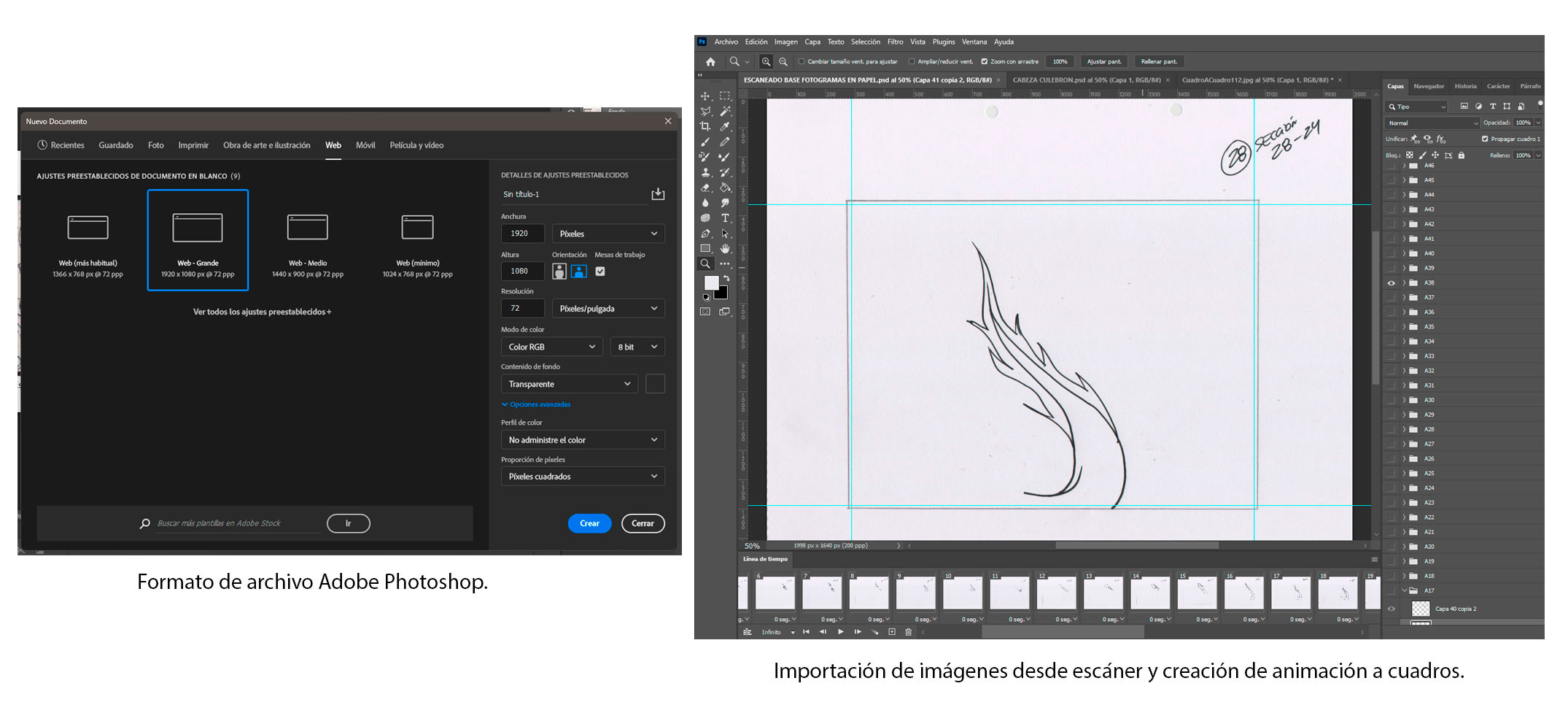
Una vez ya revisada y corregida la animación, procederemos a escanear cada hoja para comenzar con la producción gráfica de los fotogramas. Para ello usaremos Adobe Photoshop, crearemos un nuevo archivo de 1920 x 1080 pixeles con resolución 72 y fondo transparente. Importaremos las imágenes a este nuevo encuadre creado y las haremos calzar con la medida.

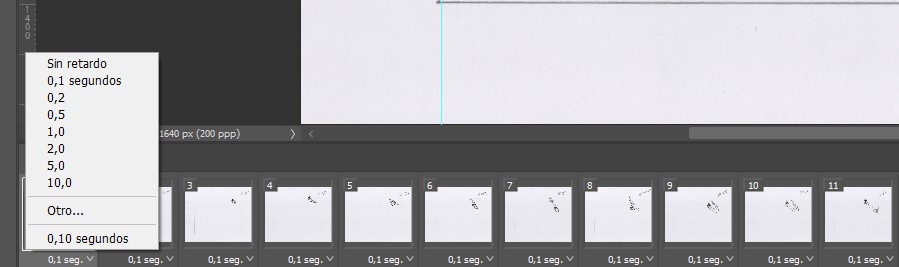
La secuencia de imágenes debe estar ordenada en capas de abajo hacia arriba. Eso implica que el fotograma 01 estará ubicado “primero y debajo de todos los fotogramas” y el último fotograma “arriba en el tope de la pestaña capas”. A continuación crearemos la animación. Para ello abrimos la “Línea de tiempo” (Pestaña Ventana / Línea de Tiempo) y creamos una secuencia cuadro a cuadro tal como lo realizamos en el tutorial anterior con secuencias fotográficas de Eadweard Muybridge. Es importante considerar la velocidad de los fotogramas en la visualización fluida de la animación, para ello haremos click en la esquina inferior derecha del primer fotograma y, manteniendo presionada la tecla Shift, la esquina inferior derecha del último fotograma. Seleccionaremos la velocidad 0,1 segundos para efectos de visualización en la línea de tiempo y para la exportación del Pencil Test en formato gif animado.

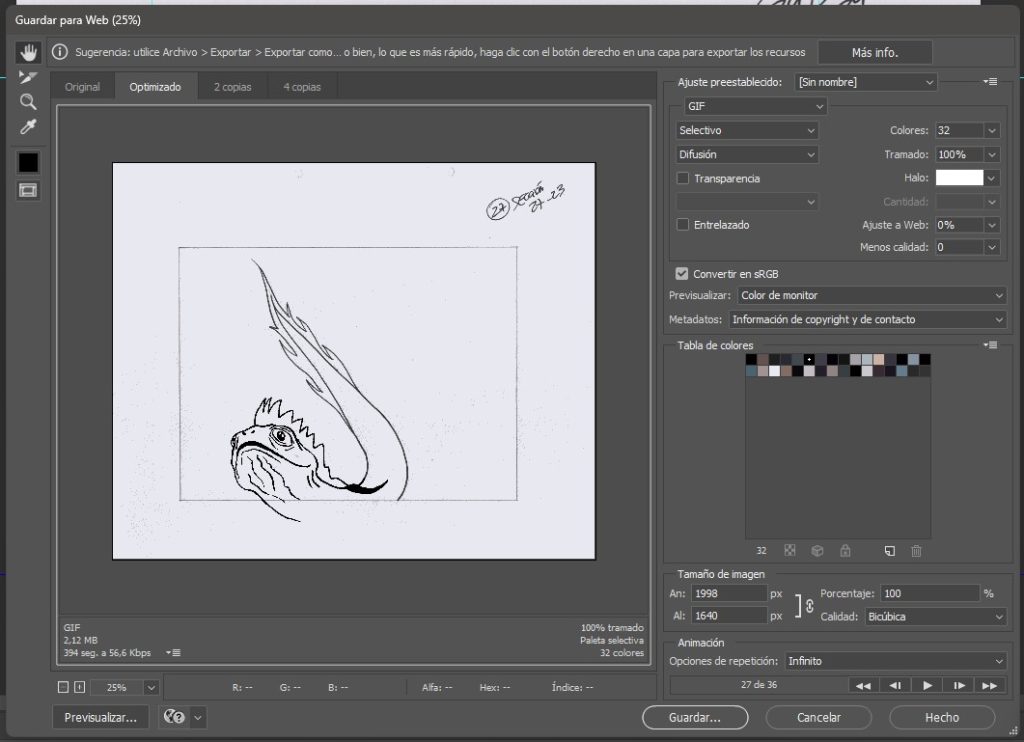
Podremos crear finalmente un Pencil Test exportando un GIF Animado final para formalizar una secuencia cerrada en ciclo o loop. Para ello abriremos la pestaña exportar para web (Ctrl + Shift + Alt + S) y seleccionaremos Gif Animado. Es fundamental testear la velocidad en este panel, para ello presionamos icono PLAY abajo a la derecha del panel y verificamos velocidad. Si esta demasiado rápido salimos del panel y configuramos nuevamente la velocidad desde los fotogramas de la línea de tiempo. A continuación podemos apreciar la interface de la exportación a Gif Animado para el Pencil Test

El resultado animado del Pencil Test debería verse similar al siguiente ejemplo… en el próximo tutorial iniciaremos el coloreado, limpieza y la importación de secuencia a Adobe Animate.