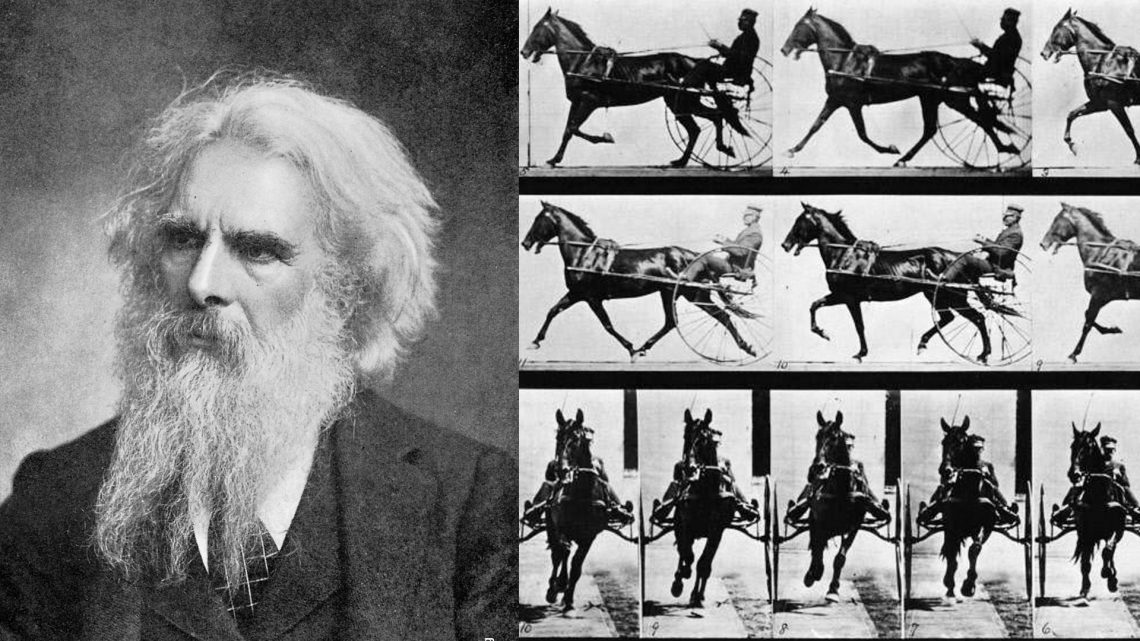
Iniciaremos el presente ejercicio investigando en Google las imágenes relacionadas con Eadweard MuyBridge. Pero… Quién es Muybridge?
Nuestra investigación nos llevará a una serie de capturas en secuencias muy parecidas a esta:
La imagen a elegir debe tener buen tamaño (sobre 2000 pixeles de ancho) para tener una secuencia nítida a animar. Copiaremos la imagen desde Google (Botón derecho del mouse “Copiar imagen”) y la pegaremos en un archivo nuevo de Photoshop.
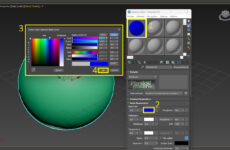
Ahora iniciamos la secuencia animada. Con la herramienta “Marco Rectangular (llamado con tecla M)” generamos un marco en el primer fotograma a animar (2).
Luego guardamos ese marco o selección yendo a pestaña “Selección/Guardar selección” (3) y dándole un nombre reconocible (4). De esta manera registraremos un marco de selección único que podremos utilizar para toda la edición de la imagen.
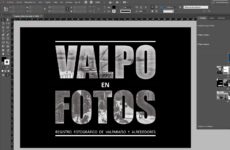
Volvemos al primer fotograma y lo copiamos (Ctrl + C) luego creamos un archivo nuevo en Photoshop (medidas 1920 x 1080 resolución 72) y lo pegamos (Ctrl + V). De esta manera originamos el archivo maestro animado. Repetimos la misma acción con todos los fotogramas pendientes en la imagen grande, pegándolos en nuestro archivo PSD maestro de animación.
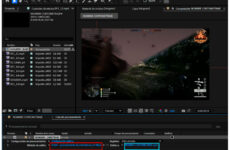
Y terminada la creación de capas por fotograma vamos a pestaña “Ventana / Línea de tiempo”, aparecerá una panel inferior (5) y seleccionamos “Animación por fotogramas”.
Crearemos nuevos fotogramas en la línea de tiempo y haremos concordar cada fotograma con su capa del panel de capas de Photoshop, es decir, la Capa 1 estará en el Fotograma 1 y la Capa 2 en el Fotograma 2 y así sucesivamente. En el ejemplo a continuación vemos activada con el ícono del OJO solo la Capa 4 en Panel Capas de Photoshop y en la Línea de tiempo está seleccionado el Frame 4. Debemos hacer calzar cada capa con cada fotograma.
Finalmente previsualizamos nuestra animación en Photoshop con Play y configuramos en el mismo panel de control la cantidad de reproducciones y velocidad. Finalmente vamos a pestaña “Archivo/Guardar para web” y seleccionamos GIF. No es necesario hacer cambios sustanciales a la pantalla de guardado, solo hacer revisiones en el panel de animación abajo a la derecha y guardar.
La animación debería resultar semejante al ejemplo a continuación:













2 Comments
[…] utilizaremos el modo de trabajo de MUYBRIDGE en base al ejercicio Animación en base a secuencia Muybridge y Creación de Gif Animado en Adobe Photoshop y seleccionaremos una caminata de su banco de imágenes de secuencias para crear el andar de […]
[…] Ventana / Línea de Tiempo) y creamos una secuencia cuadro a cuadro tal como lo realizamos en el tutorial anterior con secuencias fotográficas de Eadweard Muybridge. Es importante considerar la velocidad de los fotogramas en la visualización fluida de la […]