En el presente tutorial trabajaremos en la creación de un sitio web en el software Adobe Dreamweaver. Puntualmente insertaremos un mapa de imagen con conexiones a sitios webs externos.
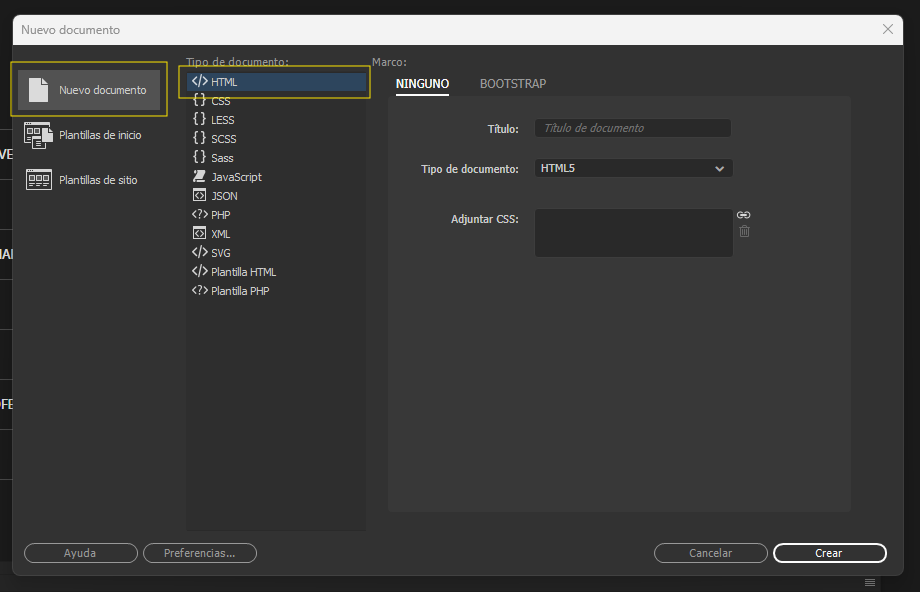
1.- Iniciamos el software Adobe Dreamweaver y creamos un archivo nuevo. Seguimos las especificaciones de la siguiente imagen de referencia.
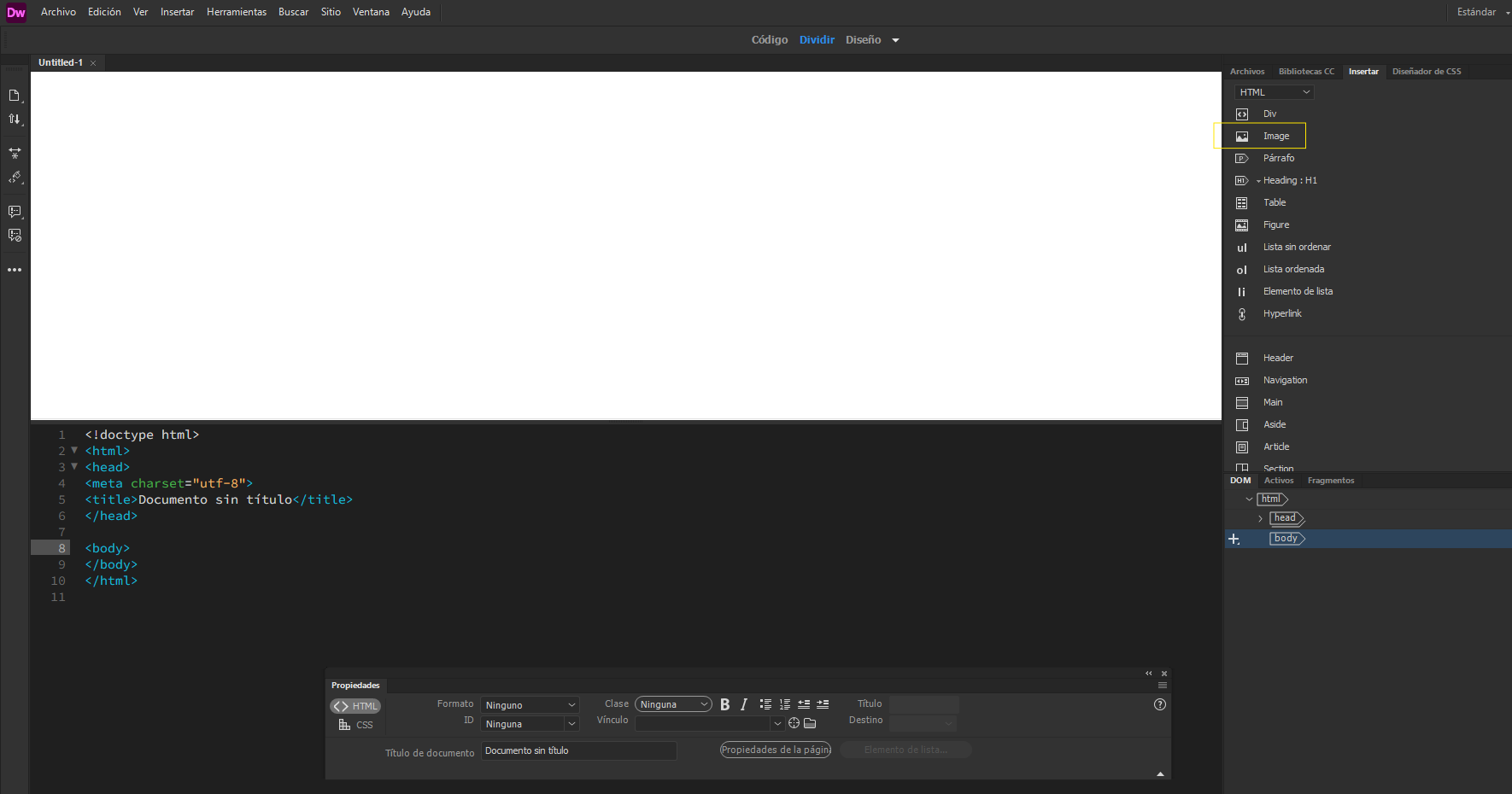
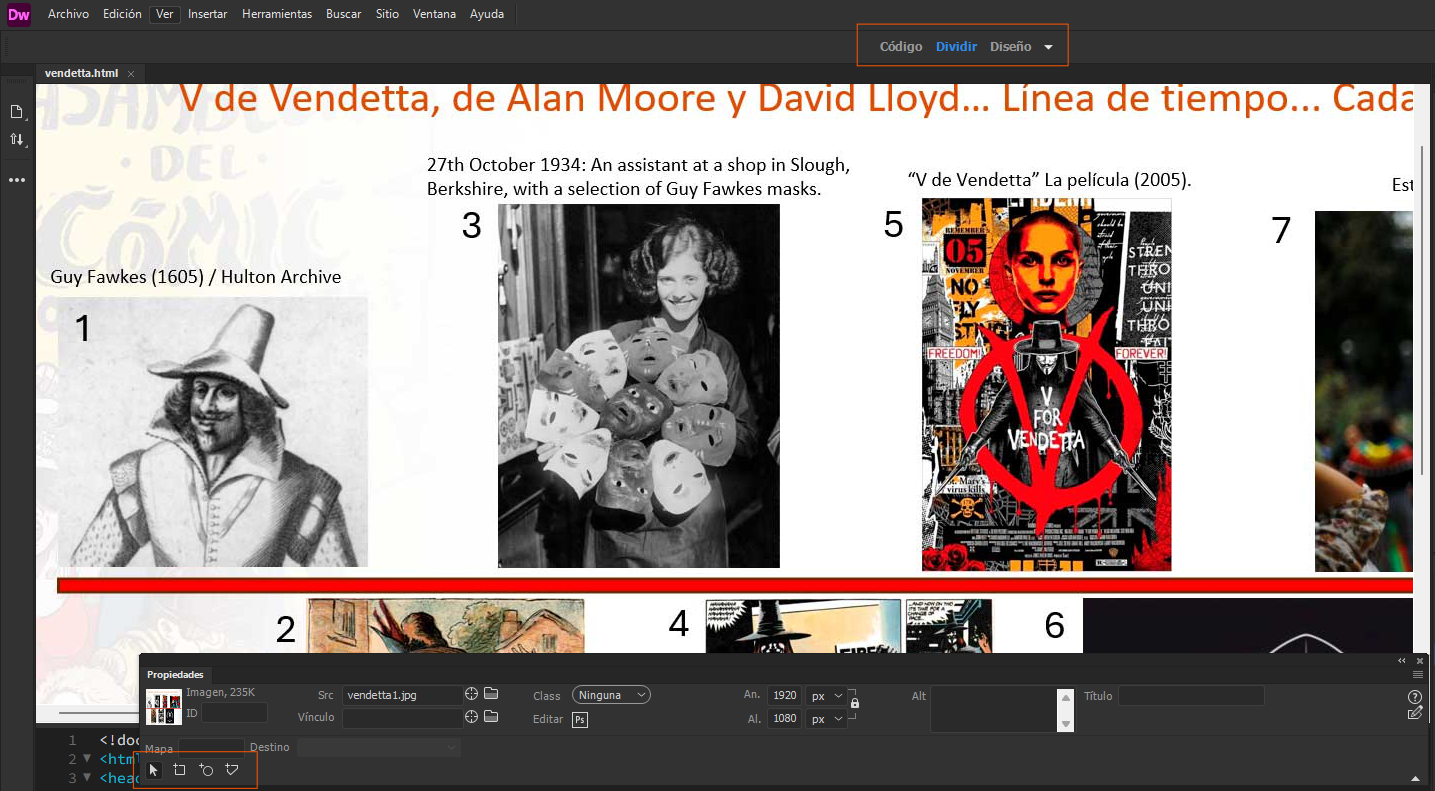
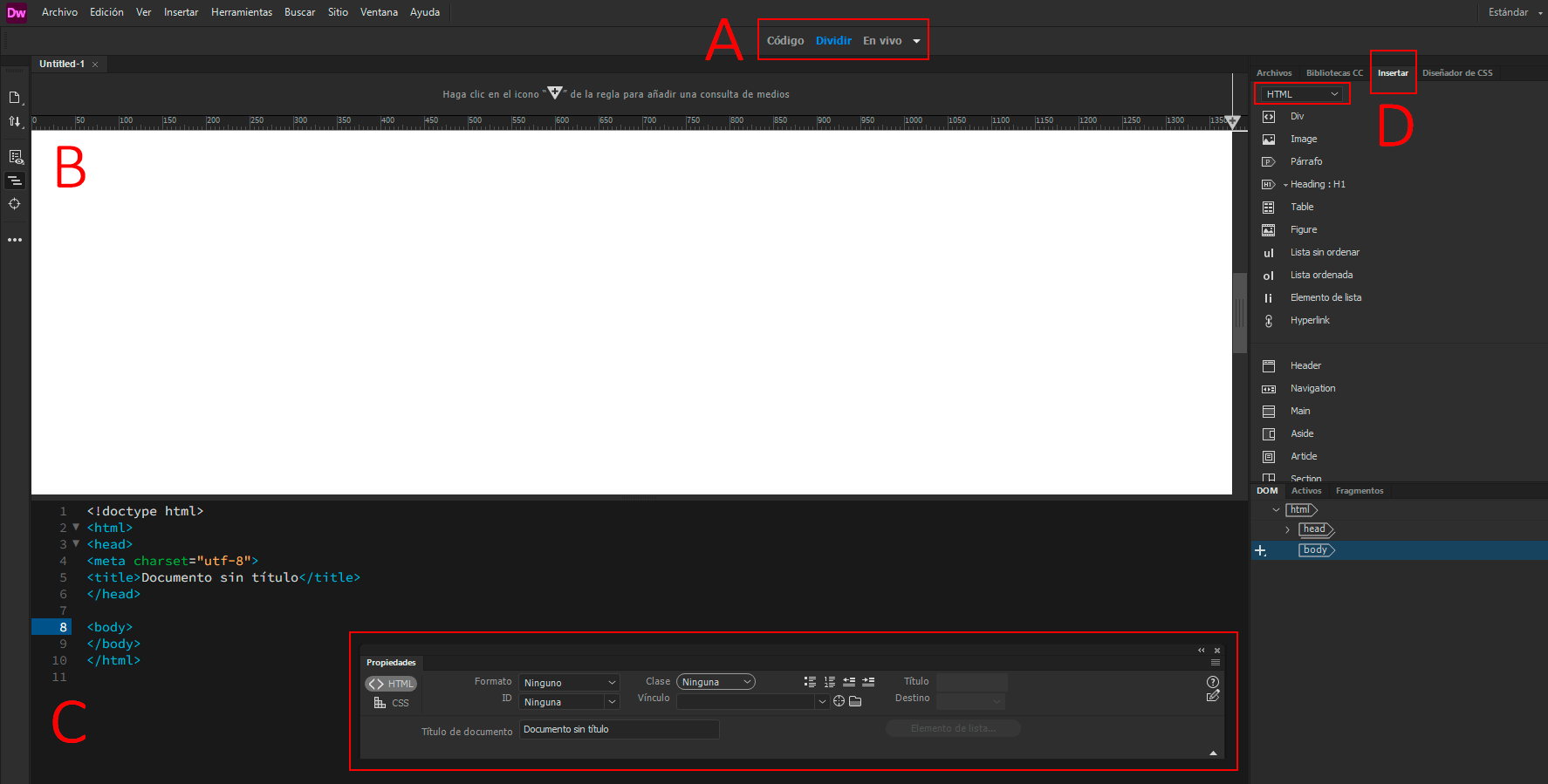
2.- Veremos la interfaz, nos cercioraremos de que esté en “Código Dividir En vivo” (marco letra A) y notaremos la parte visual (zona blanca B) en la parte superior y la parte de código (zona negra con programación C). Desplegaremos la Barra de Propiedades desde la Pestaña Ventana / Propiedades (o podemos utilizar el atajo de teclado Ctrl + F3). Finalmente activaremos la pestaña Insertar desde el panel de la derecha (cuadro D) dejando activa la opción HTML.
3.- Iniciaremos observando la línea número 8 de la zona de programación. En ella encontraremos la palabra body (en el rectángulo amarillo de la imagen), lo cual nos indica que es el cuerpo de la página web y en esa zona se agrega la información visual con interacción. Colocaremos el puntero después de la palabra, tal como se observa en la imagen, activándose el cursor de escritura.

4.- Agregaremos en esta parte la gráfica que será nuestro mapa de imagen con conexiones a sitios webs externos. Nuestro cursor de escritura estará parpadeando (en modo activo para agregar información) y eso nos indica que daremos un doble click a la palabra Image en el panel derecho de insertos HTML (en el rectángulo amarillo de la imagen). Se abrirá una interfaz solicitando la imagen a utilizar. Lo ideal es tener guardada la imagen en una carpeta destinada para guardar todo lo utilizado en este proyecto. Respecto a los formatos de imagen, utilizaremos JPEG con medidas de 1920 x 1080 y resolución 72.
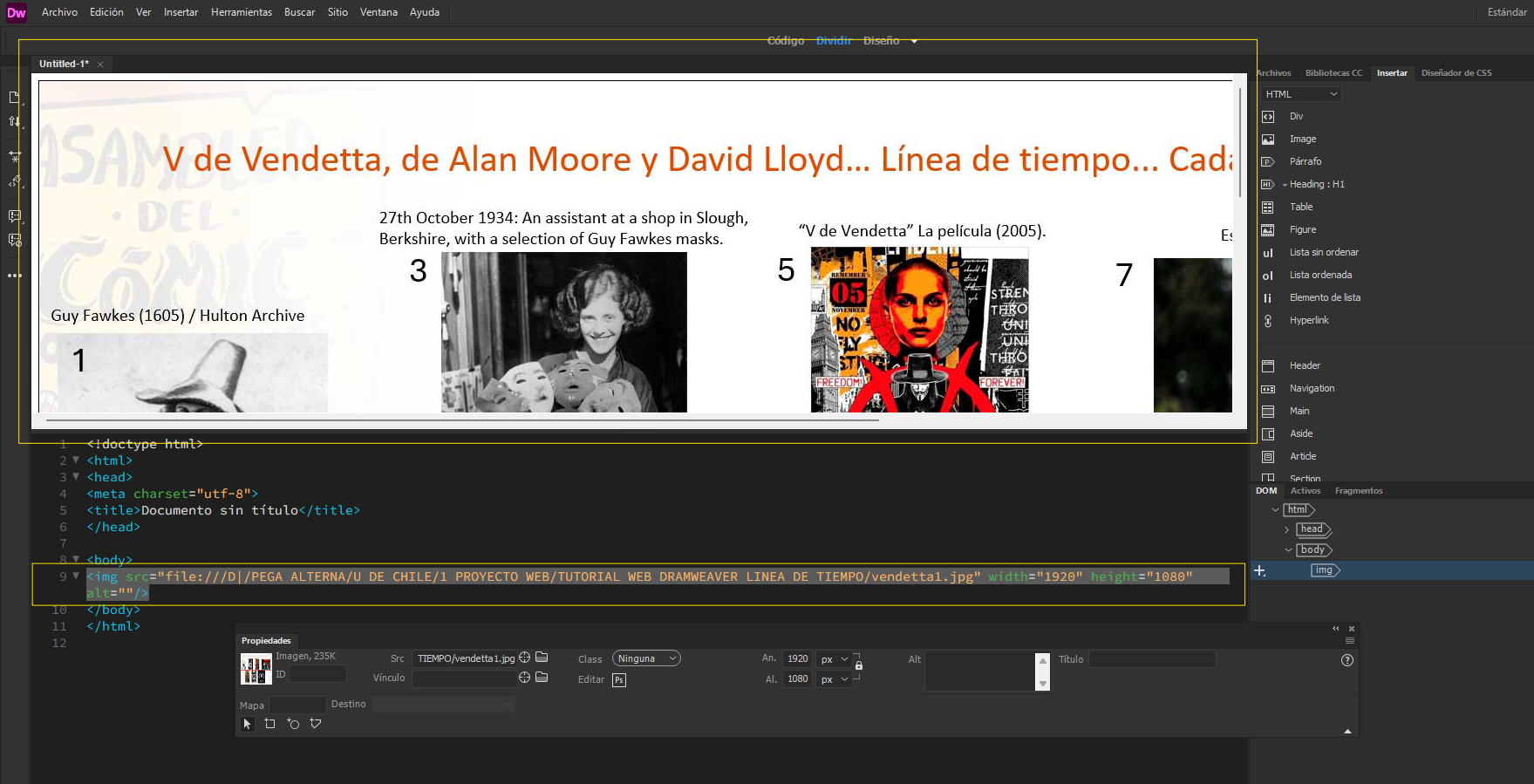
5.- Aceptamos insertar la imagen, esta se posiciona en el cuerpo de la página web y podemos verla en la zona visual superior de la interfaz de Dreamweaver. También nos fijaremos que en la zona de programación bajo la línea 8 del cuerpo (body) de la web, la línea 9 aloja a la imagen, mostrando su ruta de origen.
6.- Guardaremos nuestra web en la misma carpeta en la que está la imagen de la línea de tiempo utilizada. Para ello vamos a la pestaña Archivo / Guardar o podemos utilizar el atajo de teclado CTRL + S.
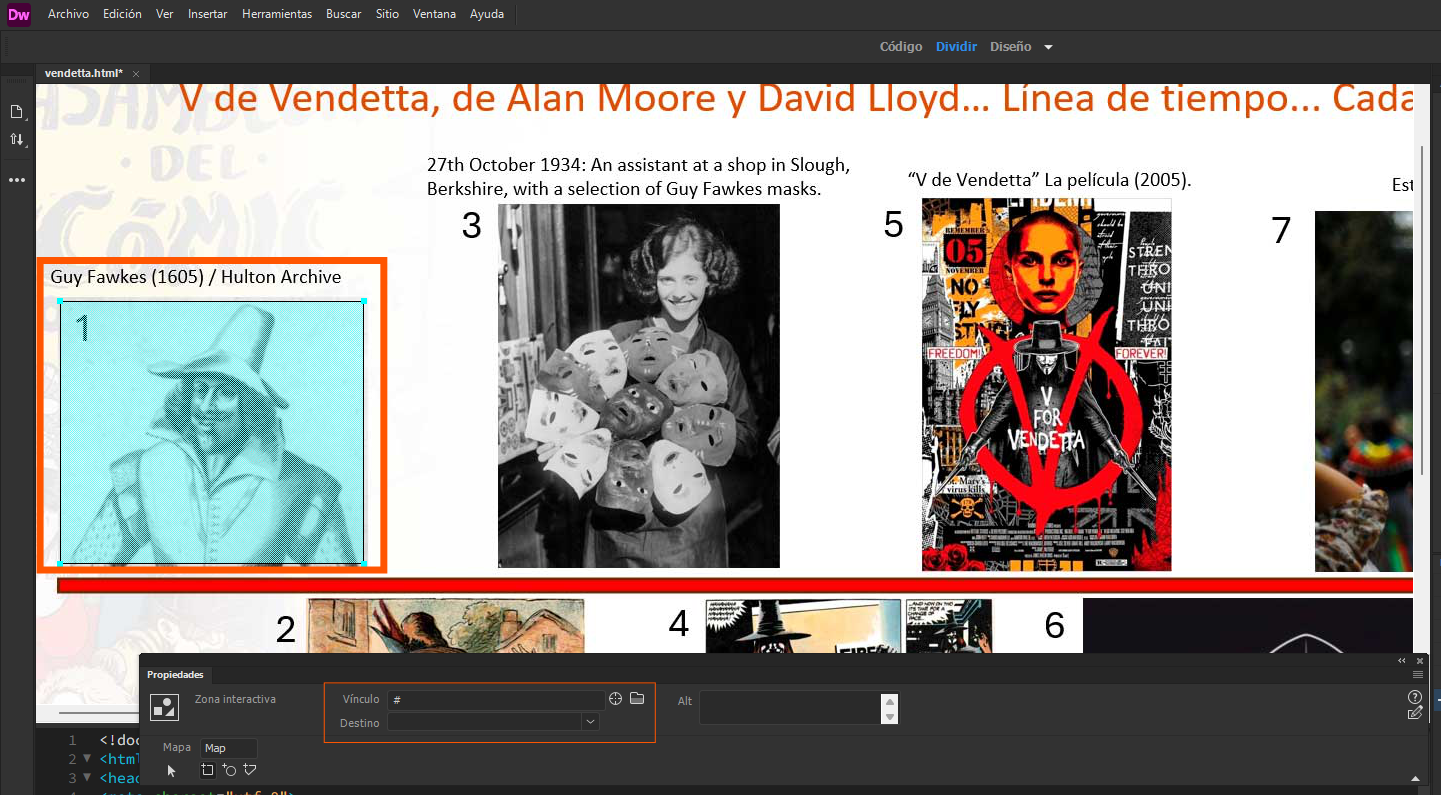
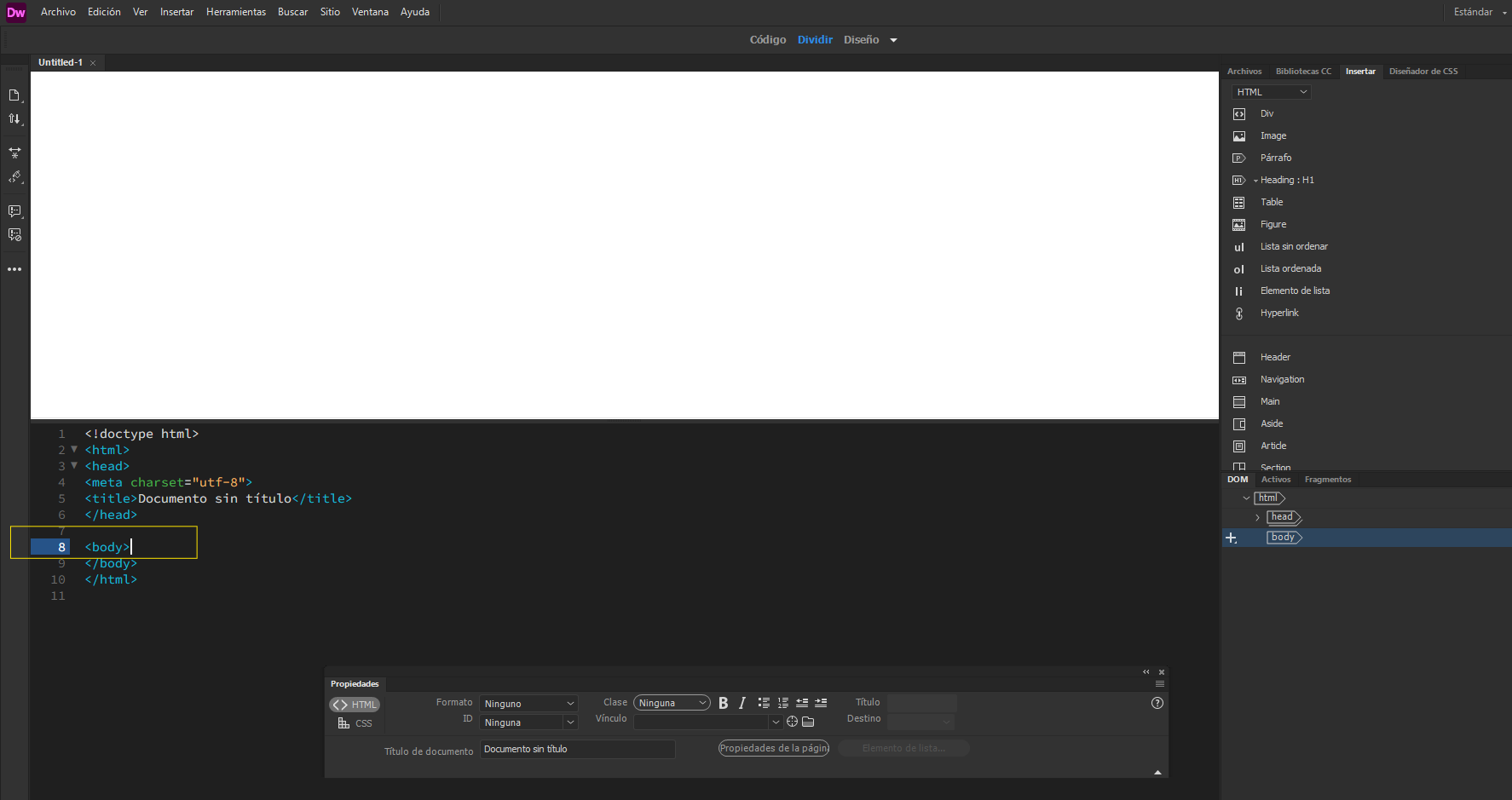
7.- Ahora procederemos a crear zonas activas en la imagen para linkear a enlaces externos (páginas webs en pestañas nuevas del navegador). Seleccionamos la imagen en la zona visual de la interfaz de Dreamweaver y luego cambiaremos el modo de visualización desde “Código Dividir En vivo” a “Código Dividir Diseño” (rectángulo anaranjado arriba en la imagen). Se activarán las figuras geométricas para crear zonas activas de linkeo en la Barra de propiedades de la imagen (rectángulo anaranjado abajo en la imagen).
8.- De las figuras geométricas para linkear elegiremos el cuadrado y dibujaremos un cuadrado en la zona de la imagen que queremos que tenga una zona activa hacia otro sitio web. El cuadrado quedará de un color verdoso claro indicando que está activo y listo para programar (cuadrado anaranjado grueso en la imagen) y la barra de propiedades mostrará una zona para agregar el vínculo y en qué tipo de página se abrirá (cuadrado anaranjado fino en la imagen).
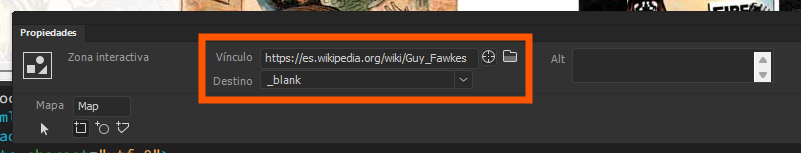
9.- Primero borraremos el símbolo de gato (hashtag) y luego agregaremos la dirección del sitio web de destino que se vinculará al hacer click en la zona activa. En Destino elegiremos _blank para que el sitio se abra en una pestaña nueva. Repetiremos el procedimiento de creación de zonas activas en todas las imágenes de la línea de tiempo. Finalmente para testear el sitio creado procederemos a presionar F12 y revisaremos la funcionalidad de los links.
Sitio web resultante Línea de Tiempo V de Vendetta