En el siguiente tutorial aprenderemos a crear un portal web de pantalla fija, con un fondo gráfico acorde al concepto y un botón con instancia de rollover que abrirá una nueva pestaña con contenido web. Utilizaremos fragmentos de código preestablecido en lenguaje de programación HTML5 Canvas.
Creación y edición digital de imagen en Adobe Photoshop.
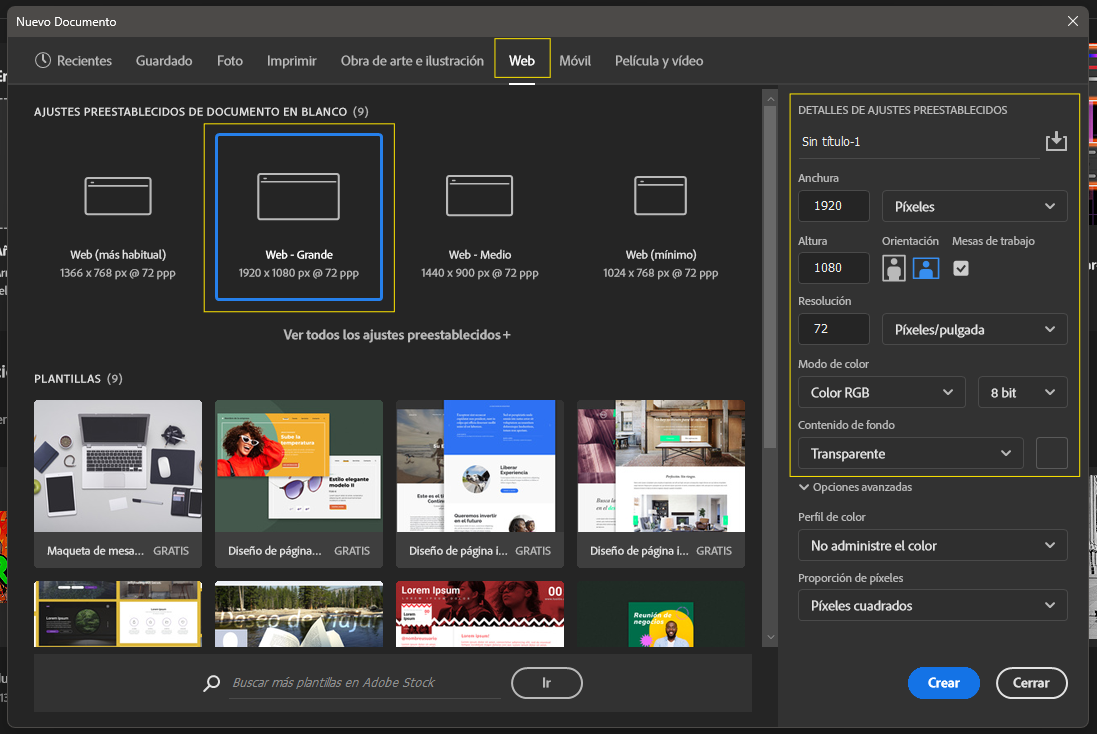
1.- Iniciar software Adobe Photoshop y crear un nuevo archivo (Atajo de teclado Ctrl + N) de medidas 1920 x 1080 pixeles, resolución 72 y fondo transparente.
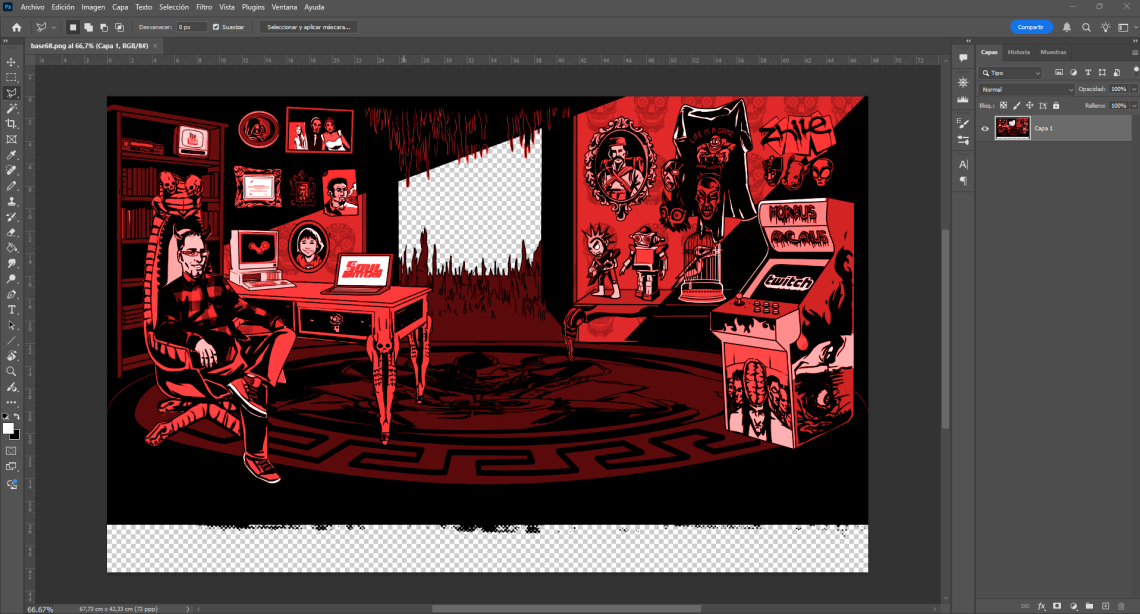
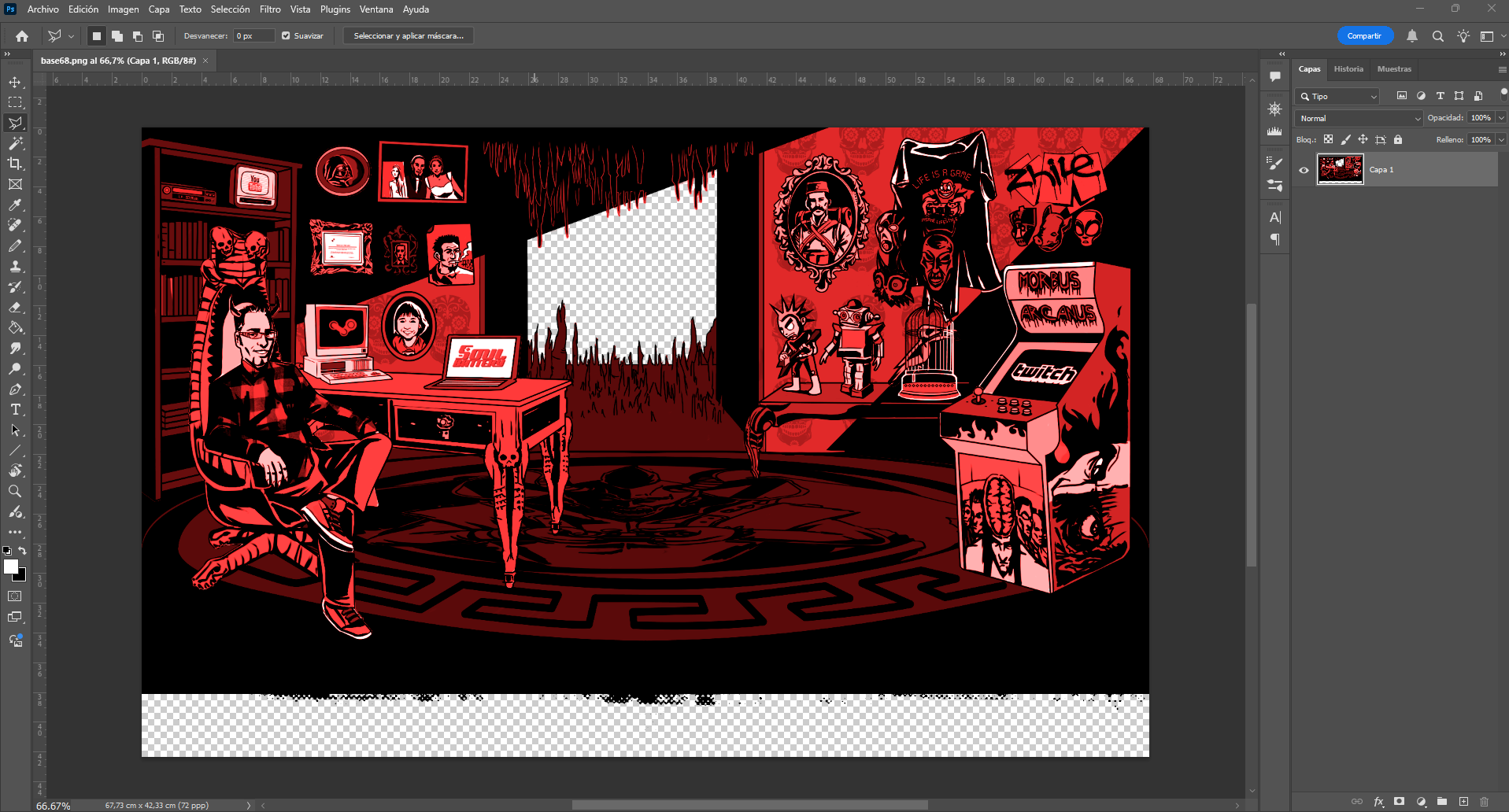
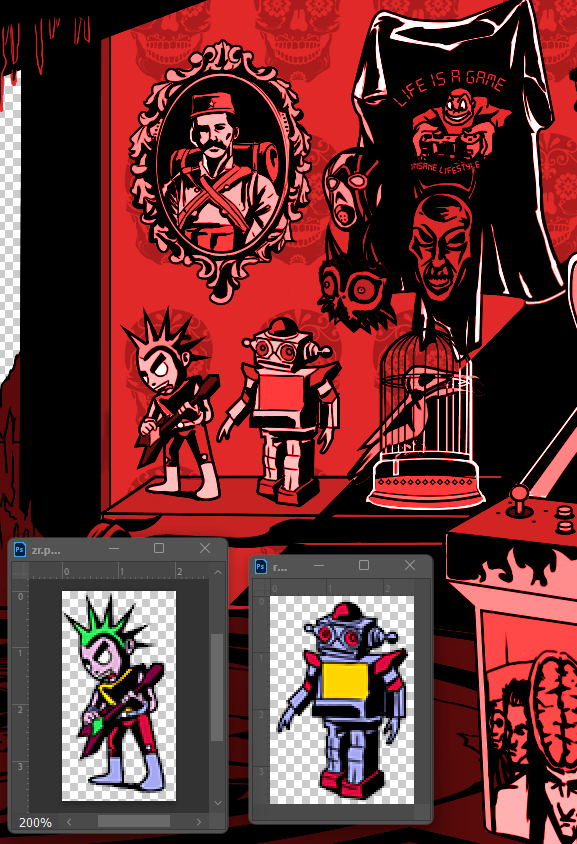
2.- Componer una escena acorde a los conceptos y tema elegido. Los elementos para agregar pueden ser el título del portal web, zonas de textos simples para sugerir botonerías y/o zonas de despliegue de información.
3.- Destacar de la escena algunos elementos gráficos para transformar en botones de interacción posteriormente en el software Adobe Animate.

4.- Cortar los elementos de la escena y crear las versiones de gráfica alternativa (imagen en negativo, monocolor, multicolor, distorsión, etc.). Para cortar utilizar herramienta “Lazo poligonal” (Atajo de teclado “L”) y experimentar con las variantes “Lazo” y “Lazo magnético”.

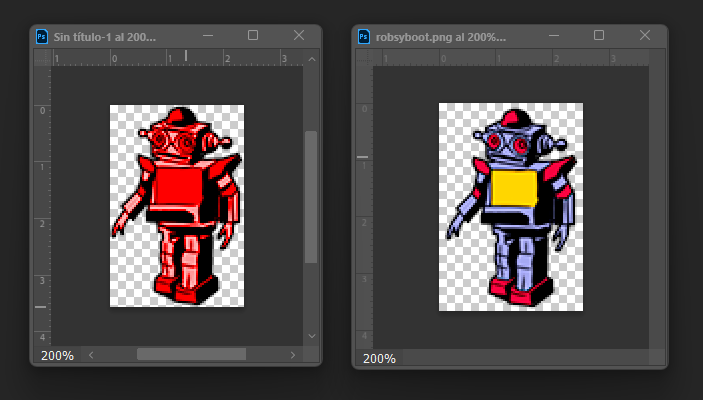
5.- Las imágenes creadas en función de su concepto a destacar deberían tener 2 versiones para diferenciar los estados activos del botón para crear. Una versión idéntica a la figura en la imagen de fondo y otra versión alternativa para destacar al posicionar el cursor encima (botón rollover).

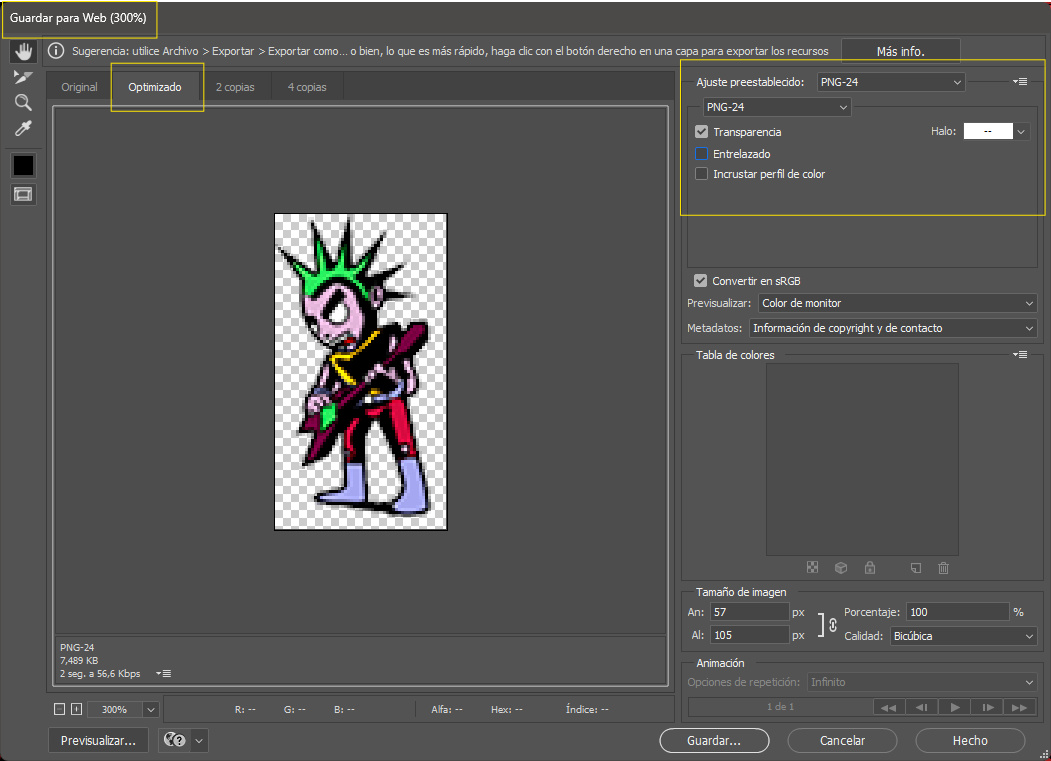
6.- Exportar todos los archivos en formato PNG 24 transparente desde la opción “Guardar para web” (Atajo de teclado CTRL + Shift + Alt + S). Crear una carpeta exclusiva para la gráfica del portal web.
Creación y programación web en Adobe Animate.
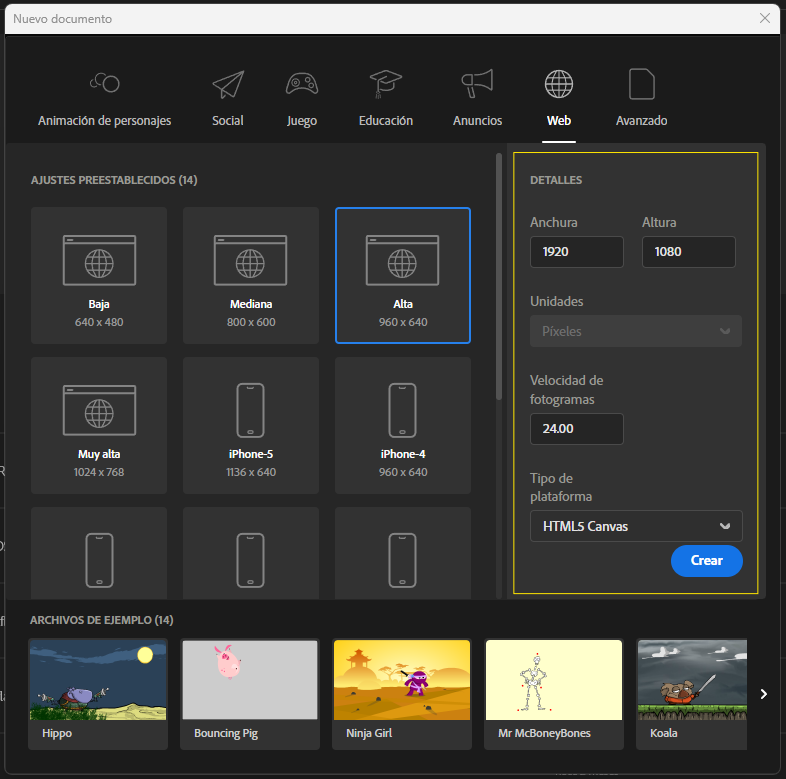
1.- Iniciar software Adobe Animate y crear un nuevo archivo de medidas 1920 x 1080 pixeles, fotogramas 24 fps y HTML5 Canvas en codificación.
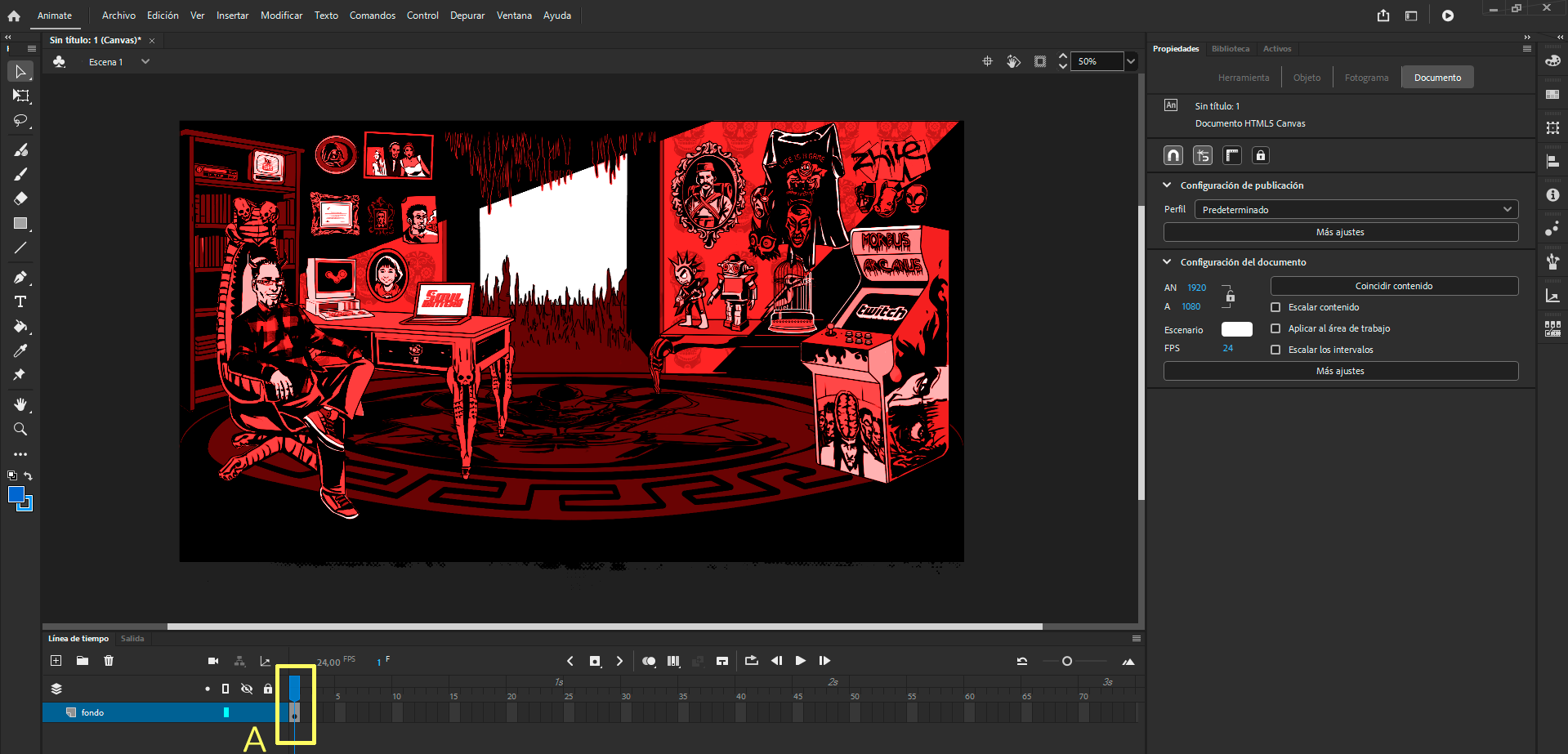
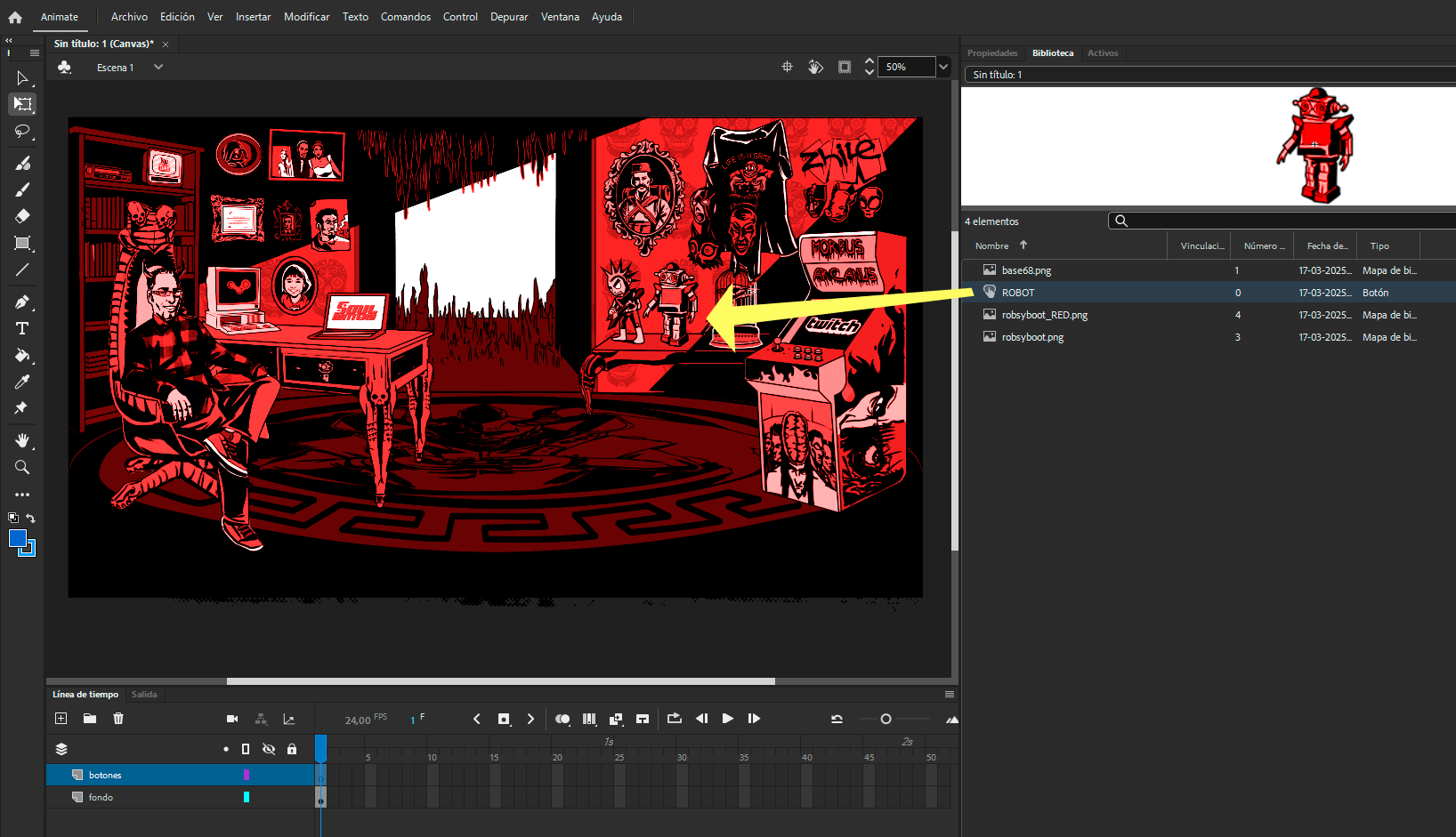
2.- Se generará un paño blanco en el cual colocaremos la imagen base de composición creada en Adobe Photoshop. Para ello seleccionaremos el primer frame (en la imagen es el recuadro amarillo A) de la capa nombrada como “Fondo”. Para importar vamos a pestaña Archivo / Importar / Importar a escenario o podemos utilizar el atajo de teclado Ctrl + R. Guardamos nuestro archivo Adobe Animate en la carpeta con la gráfica diseñada en Adobe Photoshop.
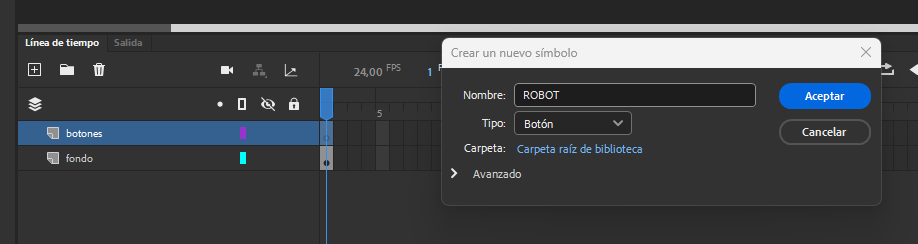
3.- Crearemos otra capa a la cual llamaremos “Botones”. Lo ideal es usar nombres sin espacios y de fácil asimilación acorde a los contenidos para todos los escritos. Seleccionando el frame 1 de la capa “Botones” insertaremos un nuevo símbolo botón, para ello seleccionamos pestaña Insertar / Nuevo símbolo o podemos utilizar el atajo de teclado Ctrl + F8. Colocaremos el nombre del botón y especificaremos que es un botón.
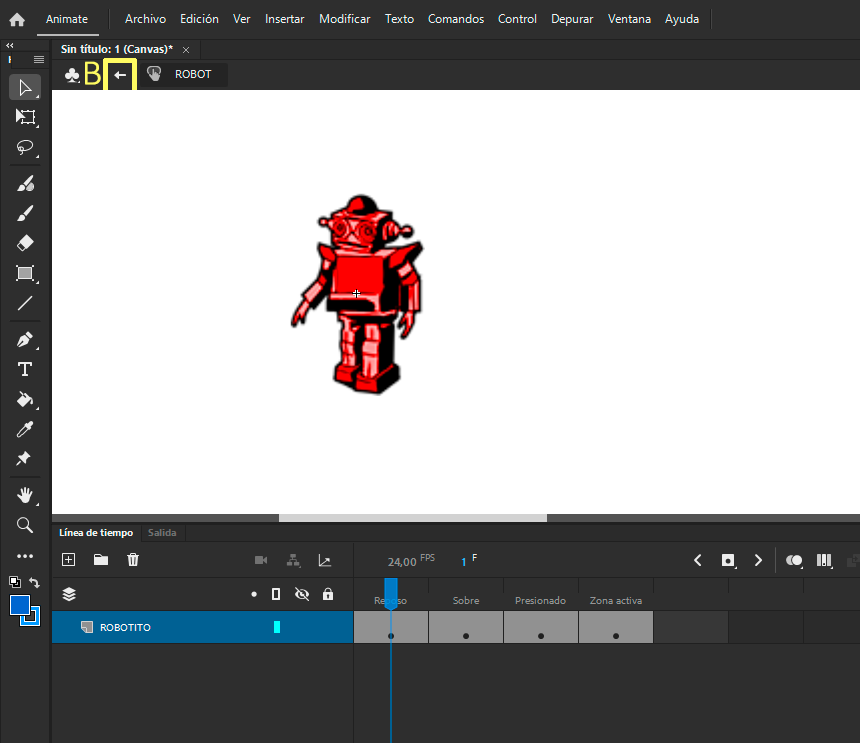
4.- Se abrirá otro paño blanco, el cual es de uso exclusivo para la creación de botones. Veremos 4 frames activos los cuales tienen una función visual en particular:
– Frame 01: es la gráfica del botón en reposo.
– Frame 02: es la gráfica del botón con el puntero encima.
– Frame 03: es la gráfica del botón presionado.
– Frame 04: es la gráfica del botón que delimita la zona activa.
Importaremos al primer frame “Reposo” la imagen del robot en rojo (Ctrl + R). Luego presionaremos F6 para pasar al segundo frame, donde importaremos la imagen que indicará que la instancia tiene interactividad y vínculo a otro sitio web. Posteriormente presionaremos F6 hasta llegar al frame 4 de zona activa. Volveremos a la escena principal clickeando la flecha del recuadro amarillo B.
5.- Ya en el escenario, seleccionamos el frame 1 de la capa “Botones” y desde el panel biblioteca a mano derecha arrastramos el botón Robot y lo soltamos en el escenario. Lo posicionamos de manera correcta y lo proporcionamos acorde a nuestras necesidades.
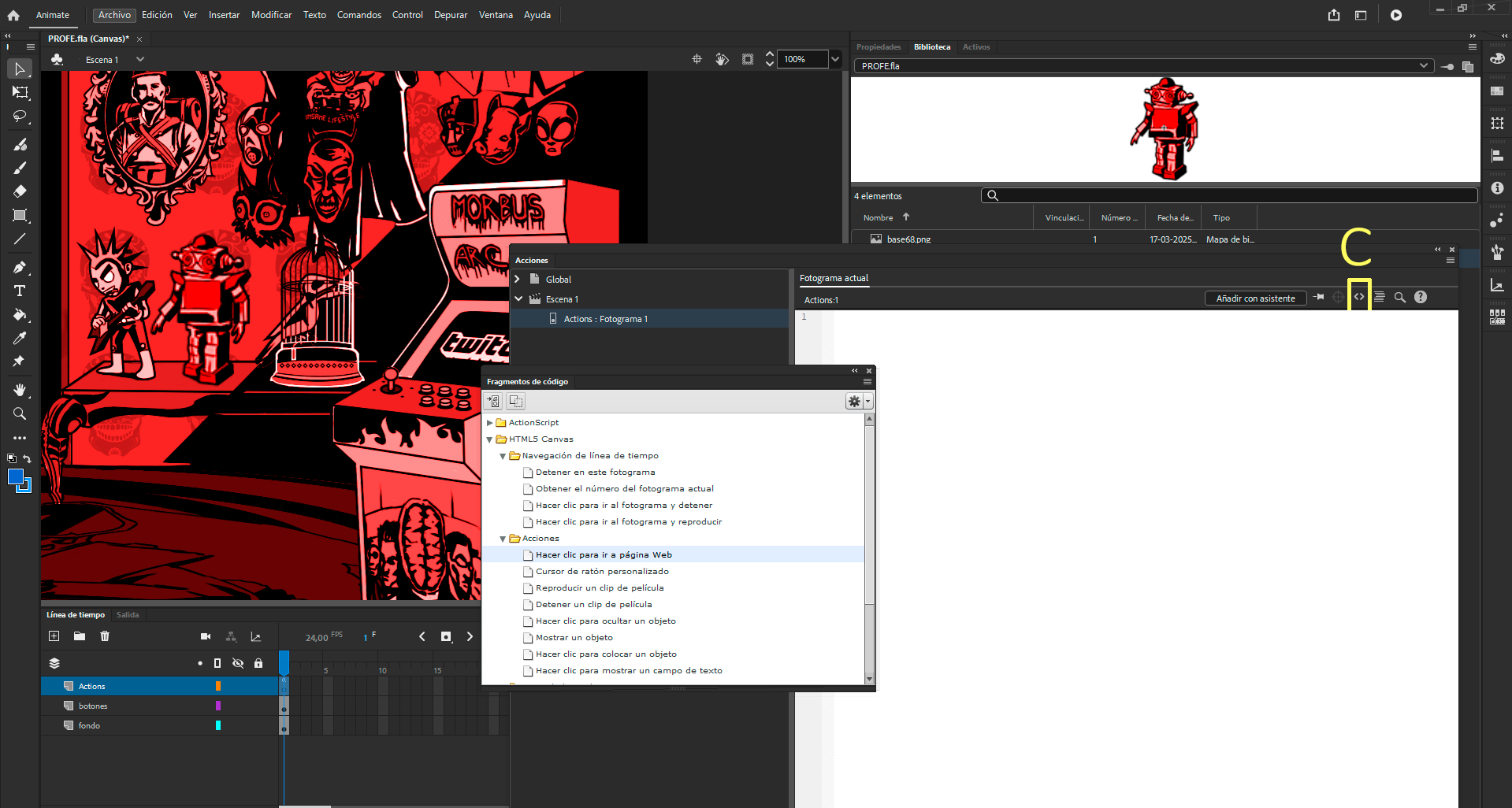
6.- Ahora agregaremos la programación a nuestro botón. Clickeamos el botón Robot en el escenario y abrimos pestaña Ventana / Acciones (También podemos utilizar el atajo de teclado F9). Posteriormente seleccionaremos “fragmentos de código” en el recuadro amarillo C. Tendremos así 2 ventanas de programación abiertas.
7.- Seleccionaremos el botón Robot en el escenario y en la ventana fragmentos de código desplegaremos la Carpeta HTML5 Canvas / Navegación de línea de tiempo y daremos doble click al fragmento de código “Detener en este fotograma” así el flujo de avance en el sitio web se detendrá en esta escena con nuestro fondo en particular.
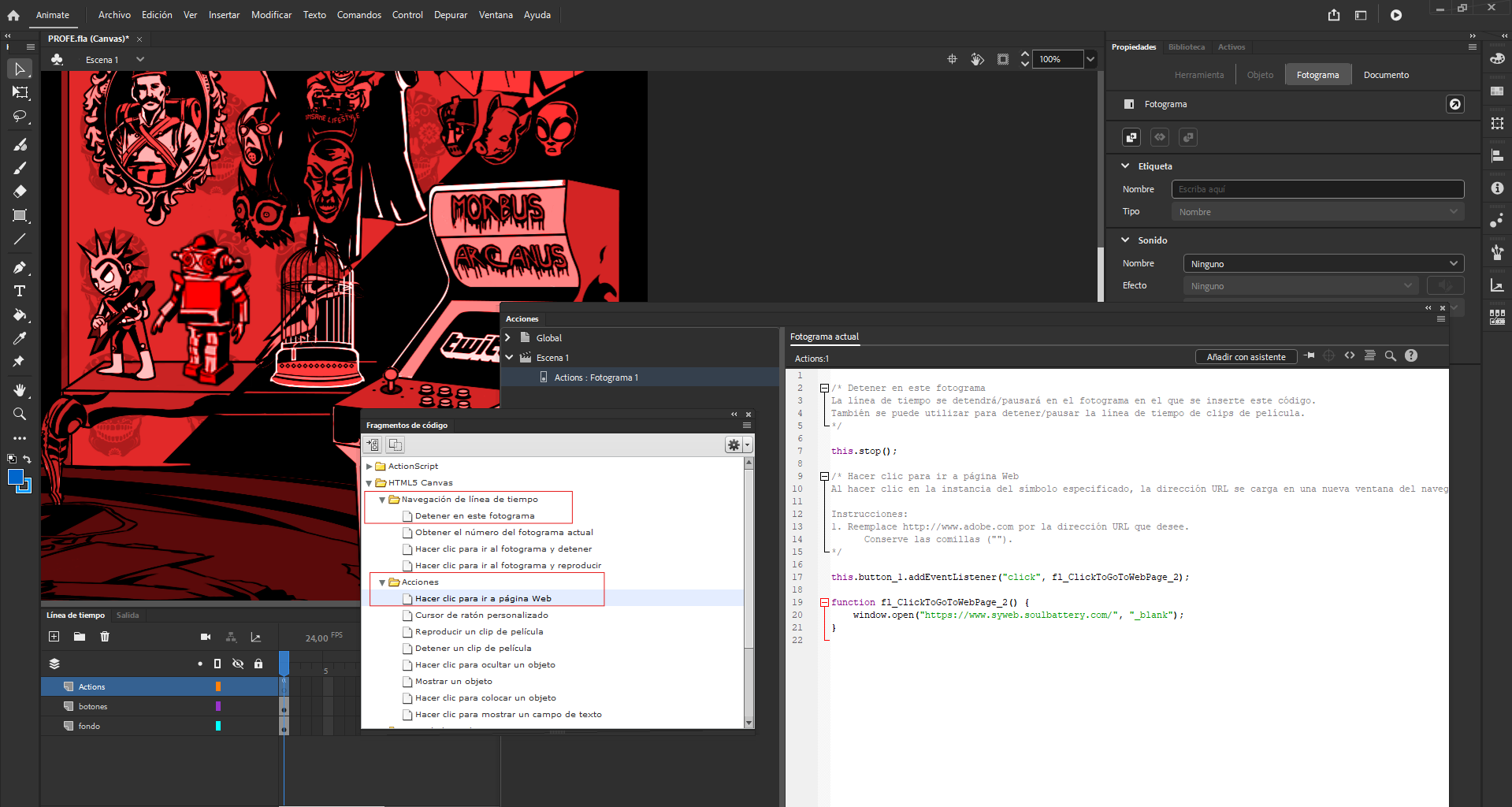
Volveremos a seleccionar el botón Robot en el escenario y desplegaremos la Carpeta HTML5 Canvas / Acciones y daremos doble click al fragmento de código “Hacer click para ir a página web”. Aparecerá entonces una codificación en la cual podremos cambiar la dirección web de destino al hacer click en el botón.
Desde acá y para cada botón hacia web externa a crear utilizaremos el fragmento de código “Hacer click para ir a página web” sin tener que usar “Detener en este fotograma” pues se aplica para todos los primeros frames en la línea de tiempo.
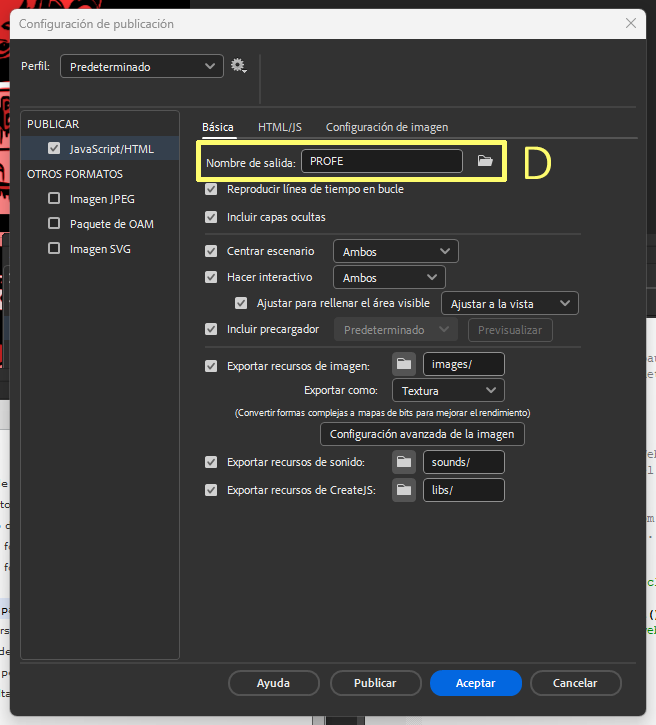
8.- Llegamos a la última parte de la creación del portal, la cual consiste en exportar la web para subirla a un hosting y testear su funcionamiento. Para ello vamos a pestaña Archivo / Configuración de publicación. Se abrirá un panel con 3 configuraciones, para la Básica elegiremos la carpeta de salida del proyecto web, en el recuadro amarillo D, y seguiremos este patrón de arreglos…
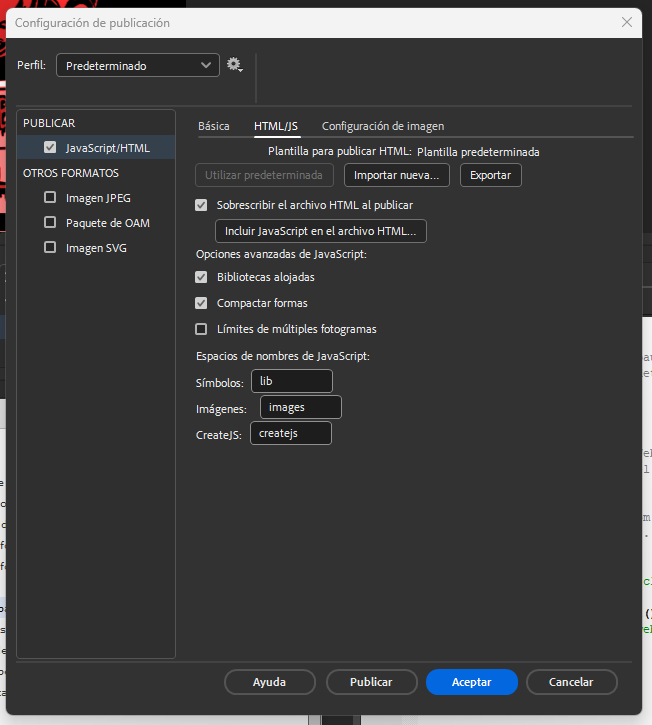
Para el HTML5 / JS…
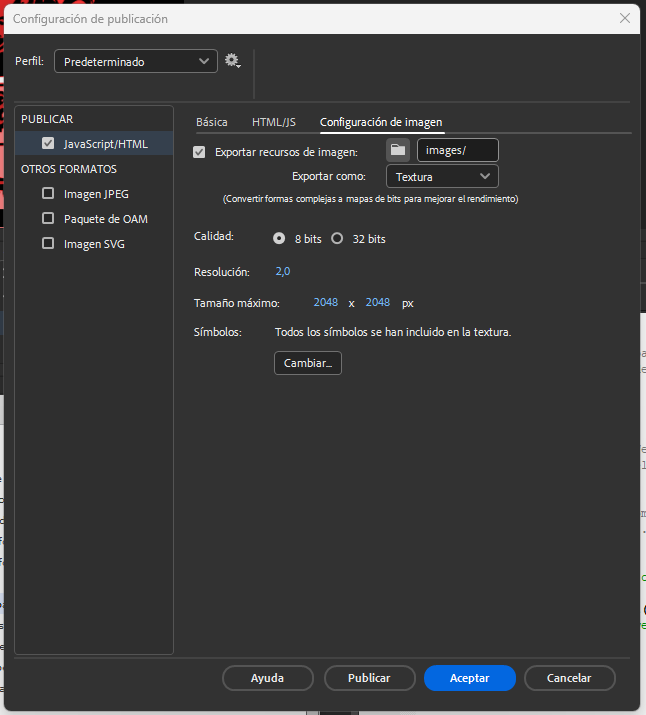
Para la configuración de imagen…
Finalmente subiremos los archivos resultantes a nuestro hosting de prueba y veremos la performance del sitio recién creado. Recomiendo Filezilla y Cyberduck para subir los archivos.
Ejemplo del portal enseñado en este tutorial… evilspout.com