En este tutorial trabajaremos en la creación de zonas de color con iluminación y sombras utilizando las herramientas PLUMA y CURVATURA aplicando vectores por capas.
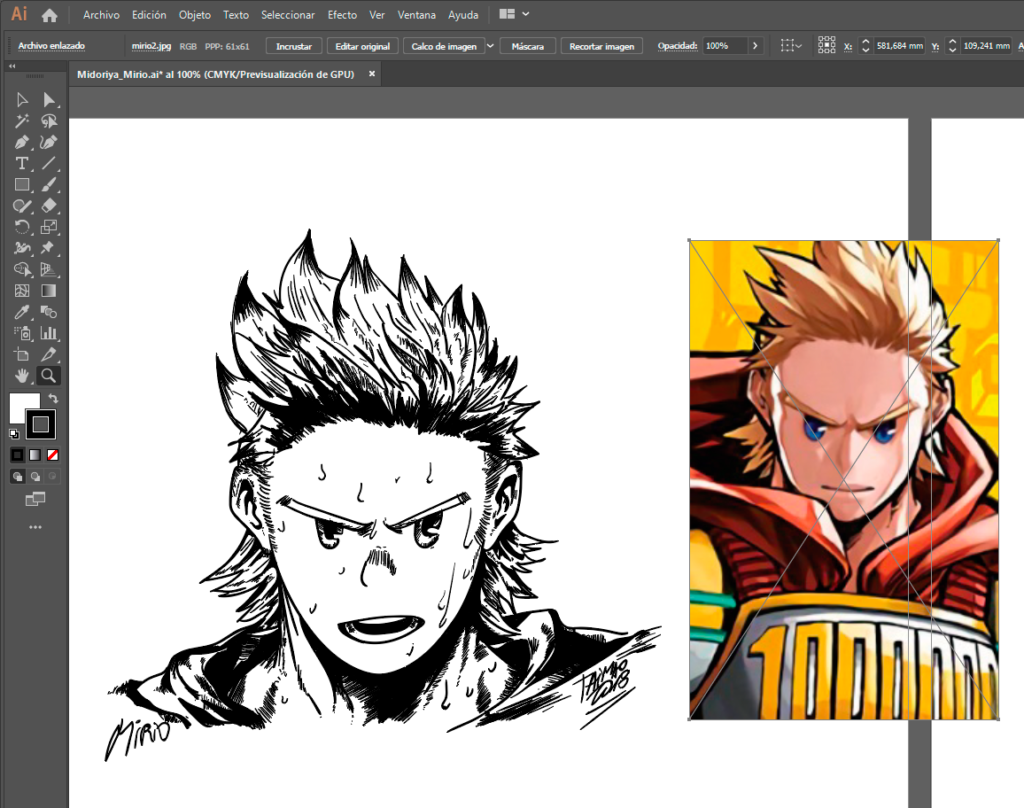
1.- Abrimos inicialmente el archivo Adobe Illustrator con el personaje delineado (contornos realizados con PINCEL CALIGRÁFICO o PLUMA) y dejamos a un lado de la mesa de trabajo la imagen que utilizaremos como el referente de color.

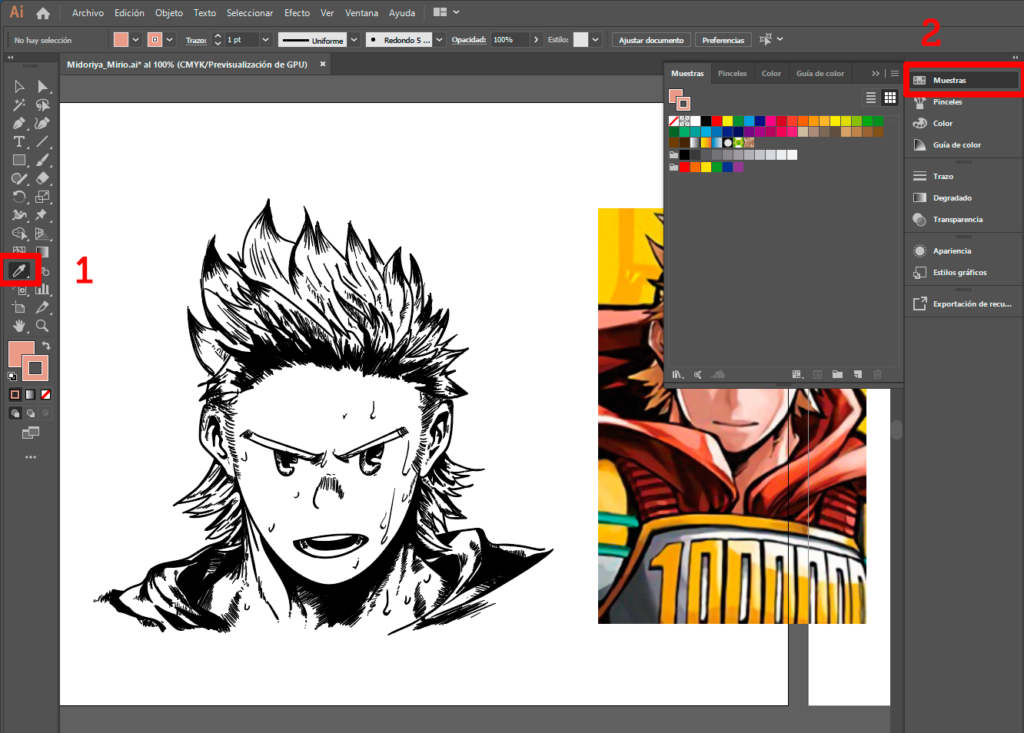
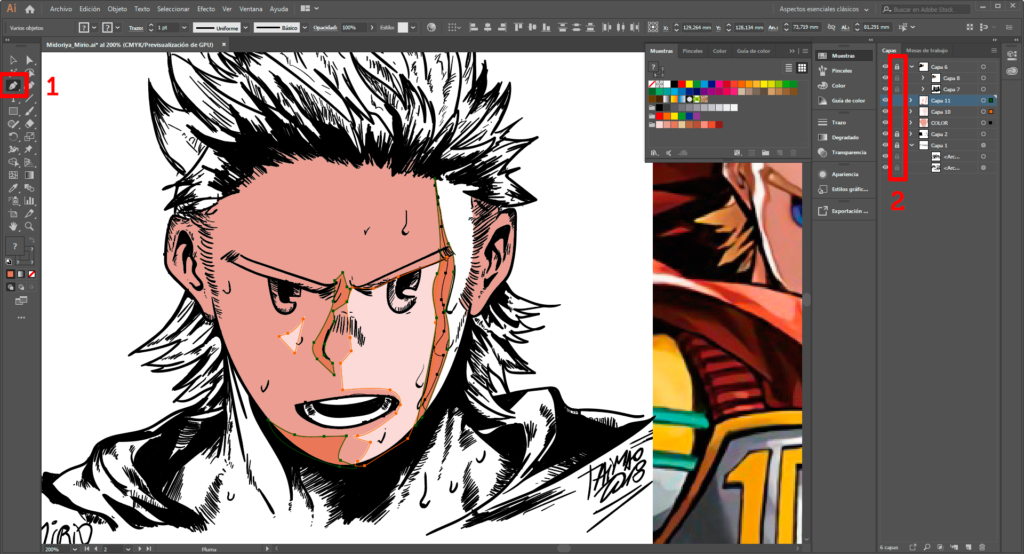
2.- Crearemos una capa denominada COLOR bajo las capas con los trazos de contornos del personaje y posteriormente seleccionaremos la herramienta CUENTAGOTAS (1) y también abriremos el panel MUESTRAS (2)

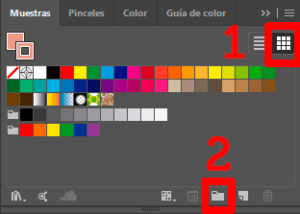
3.- En el panel MUESTRAS seleccionaremos la VISTA EN MINIATURAS (1) y posteriormente crearemos una carpeta nueva (2) dándole un nombre. En dicho grupo de colores guardaremos nuestra paleta cromática a utilizar.

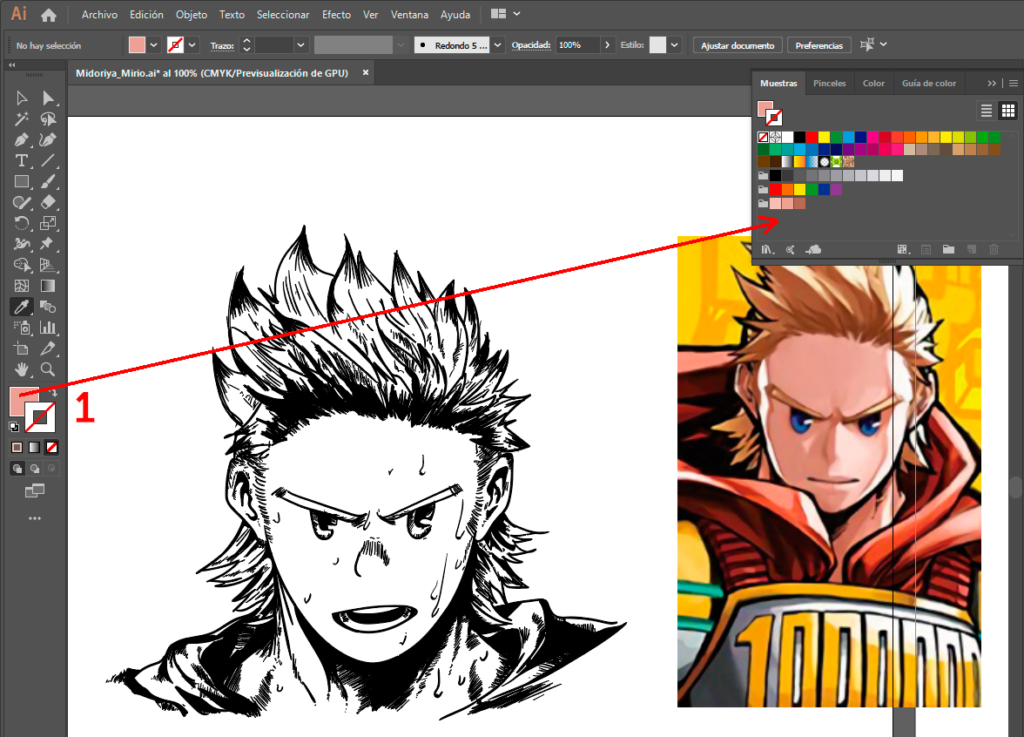
4.- Mediante el uso de CUENTAGOTAS cliquearemos zonas de color de nuestra imagen referente. Al cliquear el color piel notaremos que el color de RELLENO en el panel de herramientas cambia (1) y en esa instancia podemos tomarlo con el puntero y arrastrarlo a nuestro grupo de colores. Realizaremos la misma acción con cada color necesario para hacer matices en nuestra ilustración vectorial.

5.- Ya teniendo todos los colores listos comenzamos la creación de zonas de color. Seleccionamos la herramienta PLUMA (1) y comenzamos a marcar las zonas de color intermedio en nuestra capa llamada COLOR. Es importante bloquear con CANDADO (2) las capas que no utilizaremos con el objetivo de no desordenar contenidos en el archivo.

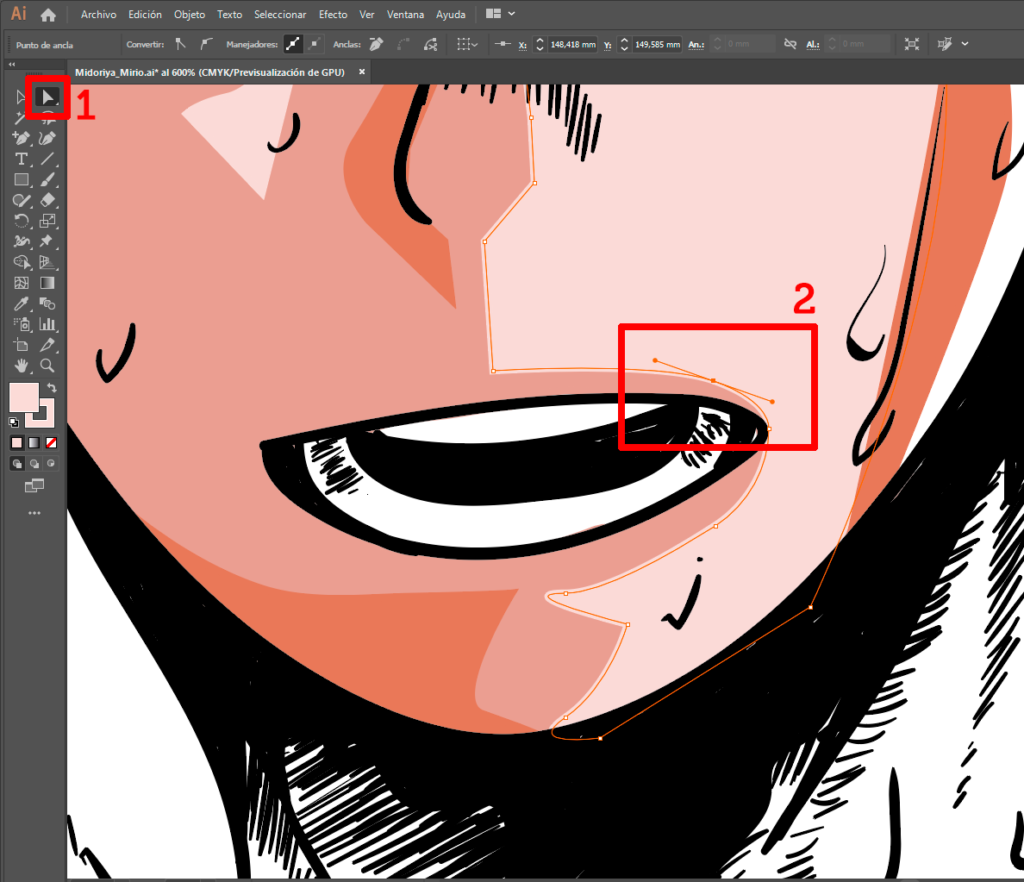
6.- Si vemos necesario editar los puntos para lograr mayor precisión en la ilustración, debemos seleccionar la herramienta SELECCIÓN DIRECTA (1) y mover los puntos de ancla y manejadores (2).

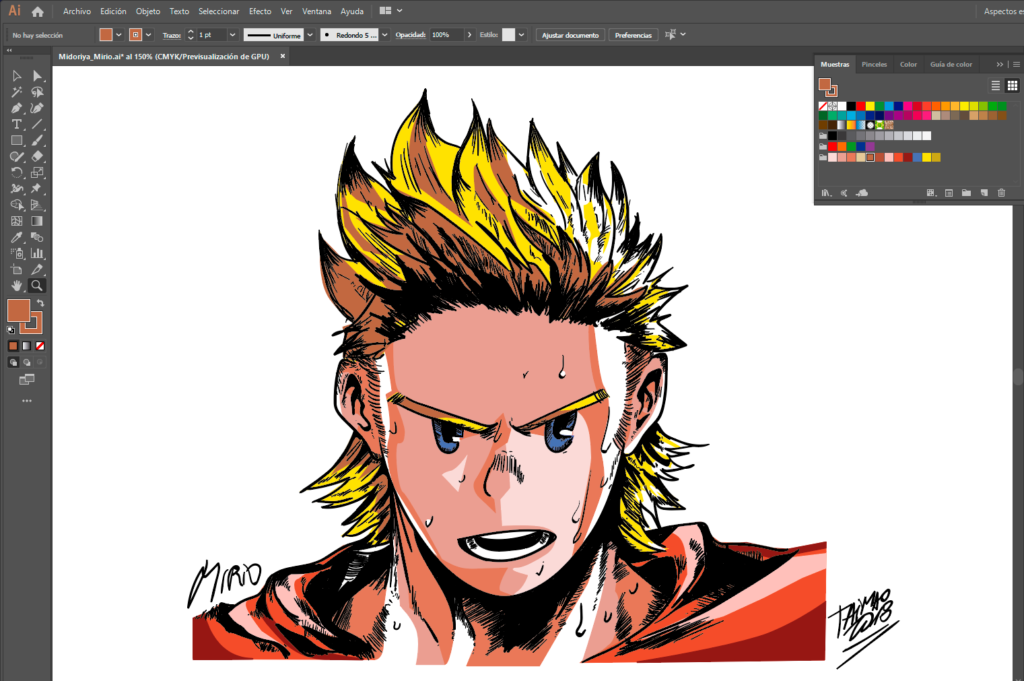
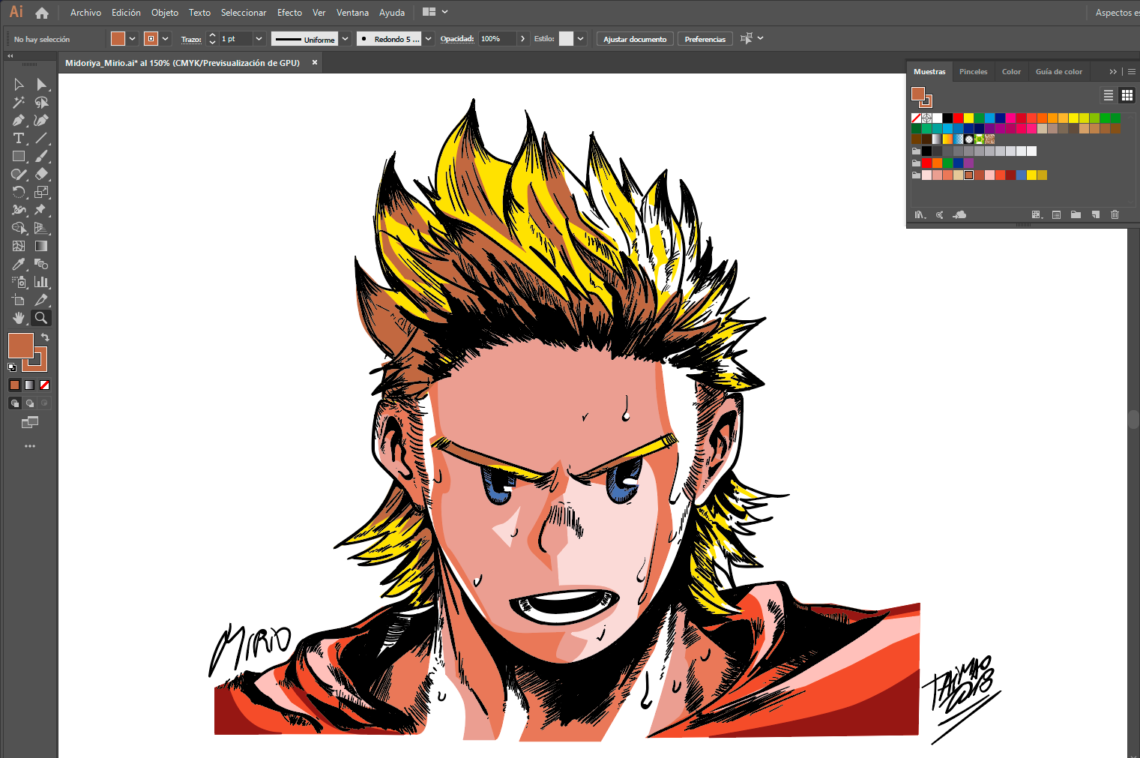
7.- Usando el orden adecuado de capas y bloqueando las capas para no confundir zonas de color se debería llegar a un trabajo como el siguiente.






2 Comments
[…] vemos el proceso de síntesis, el cual se puede realizar mediante la ilustración vectorial y la coloración vectorial con el objetivo de llegar a la síntesis máxima y así formalizar con una propuesta de marca […]
[…] Teniendo listas nuestras ilustraciones análogas, la fotografiamos enfocadas o las escaneamos y guardamos como un archivo de imagen digital (idealmente formato PNG). Posteriormente las colocamos en un archivo de Adobe Illustrator (impresión / hoja carta / horizontal) y comenzamos a vectorizar según las técnicas explicadas en la ilustración vectorial y la coloración vectorial. […]